PR この記事のリンクには広告が含まれています。
広告バナーを中央寄せで表示させる方法を画像をつかって解説

ASPで選んだ広告をブログに貼ってみると、なんか左によっていてバランスが悪いなと思うことありませんか?
他の方のブログをみていると、真ん中に表示させてあるバナーも見かけるため何かやり方があるはず!!
 Natu
Natu広告バナーを真ん中に表示させたい!
ということで、調べてみたところ簡単な方法で真ん中によせてバナーを表示させることができたので、ご紹介します!!
もくじ
いつもの広告の貼り方
通常、アフィリエイト広告は次のような手順でブログにはっていました。
当ブログの環境
- wordpressバージョン 6.2.2(2023.6月現在)
- 使用テーマ SWELL
アフィリエイト広告の貼り方~Gutenberg(ブロックエディター)の場合~
STEP
ASPのサイトから広告を選び、リンクコードを発行しコピーする
STEP
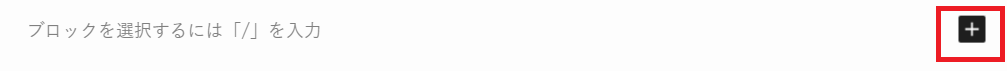
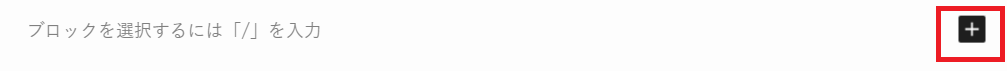
広告を貼りたい場所で+マークをおしてブロック追加をおす


STEP
カスタムHTMLを選択


STEP
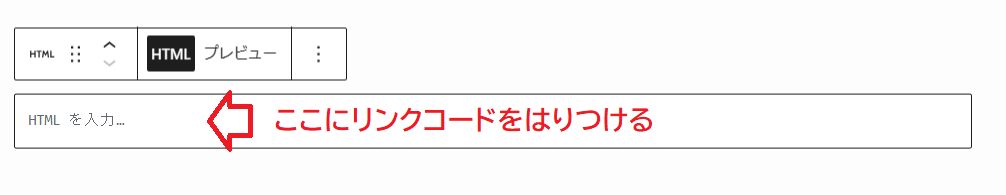
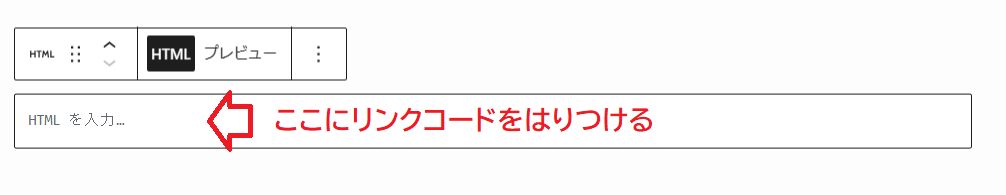
コピーしたコードをはりつける


STEP
プレビューで確認して公開する
ただ普通に貼るとこんな感じで広告が表示されます。
左側によってしまってなんかバランスが悪いですよね。
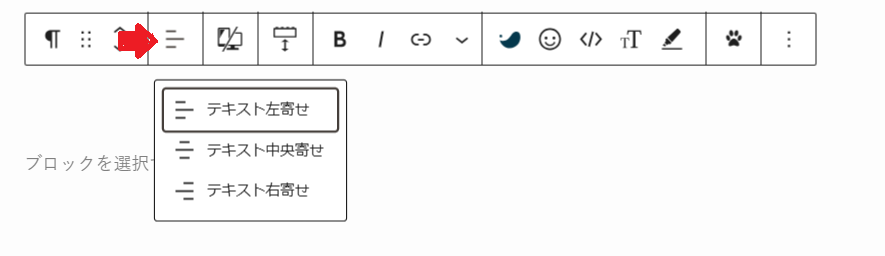
段落ブロックの場合であれば、このようなメニューから【中央寄せ】をえらぶことで画面の真ん中に寄せて表示させることができますが
段落ブロックの場合


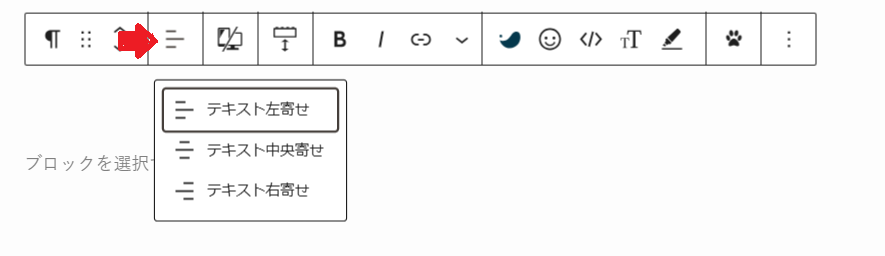
カスタムHTMLの場合そのような中央寄せを選べる場所が見当たりません。
カスタムHTMLの場合





中央寄せを選ぶ場所がない。
広告バナーを中央寄せで表示させる方法
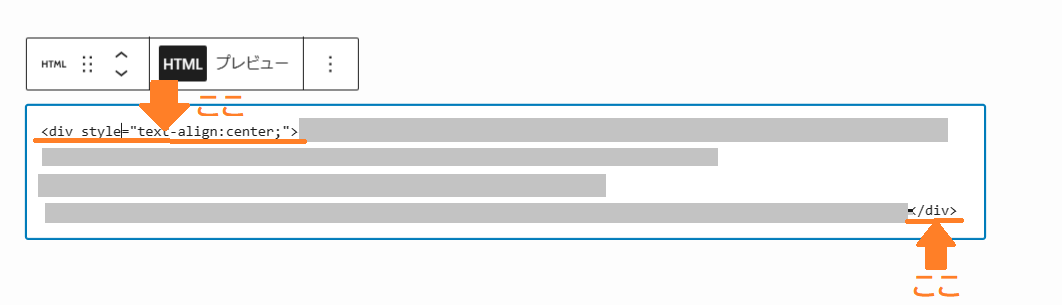
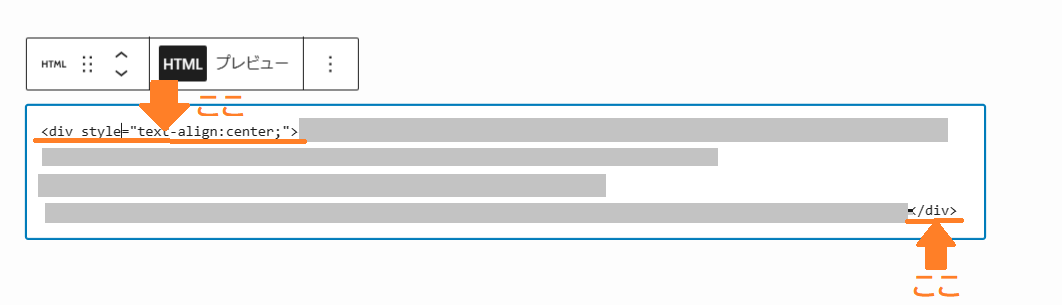
その方法は上のStep4 のところ、広告のリンクコードをはりつけるとき
最初に<div align=”center”> 広告のソースコードの最後に </div>
というコードを付け足す!


それだけで
こんな感じでバナーを中央に表示することができます。
まとめ
広告バナーを中央寄せで表示させるには、カスタムHTMLを選び



コードをそのままコピペして最初と最後に貼るだけで簡単にできるので
ぜひやってみてくださいね!


コメント