PR この記事のリンクには広告が含まれています。
SWELLの購入からインストールまで画像をつかって解説

この記事ではWordPressテーマ「SWELL」の購入からインストール、導入するまでの方法について解説していきます。

SWELLはどこで購入したらいいの?
WordPressにはどうやっていれるの?
こんな疑問を解決します!
画面を見ながら手続きできるようスクリーンショットを多く使用し解説しているので、よかったら参考にしてみてください。
SWELL購入からインストールするまでの流れ
SWELLを導入するながれは4ステップ!
- 公式サイトからSWELLを購入
- SWELLをダウンロードする
- WordPressにSWELLをインストールする
- ユーザー認証



この後の手続きに必要になので、次のものをあらかじめ準備しておくとスムーズです。
- 購入時につかうクレジットカード
- 登録時に使うメールアドレス
- テーマをインストールするWordPressの開設
購入からインストールまでの手順をスクリーンショットをつかって解説
それでは、購入からインストールまでの手順を紹介していきます。
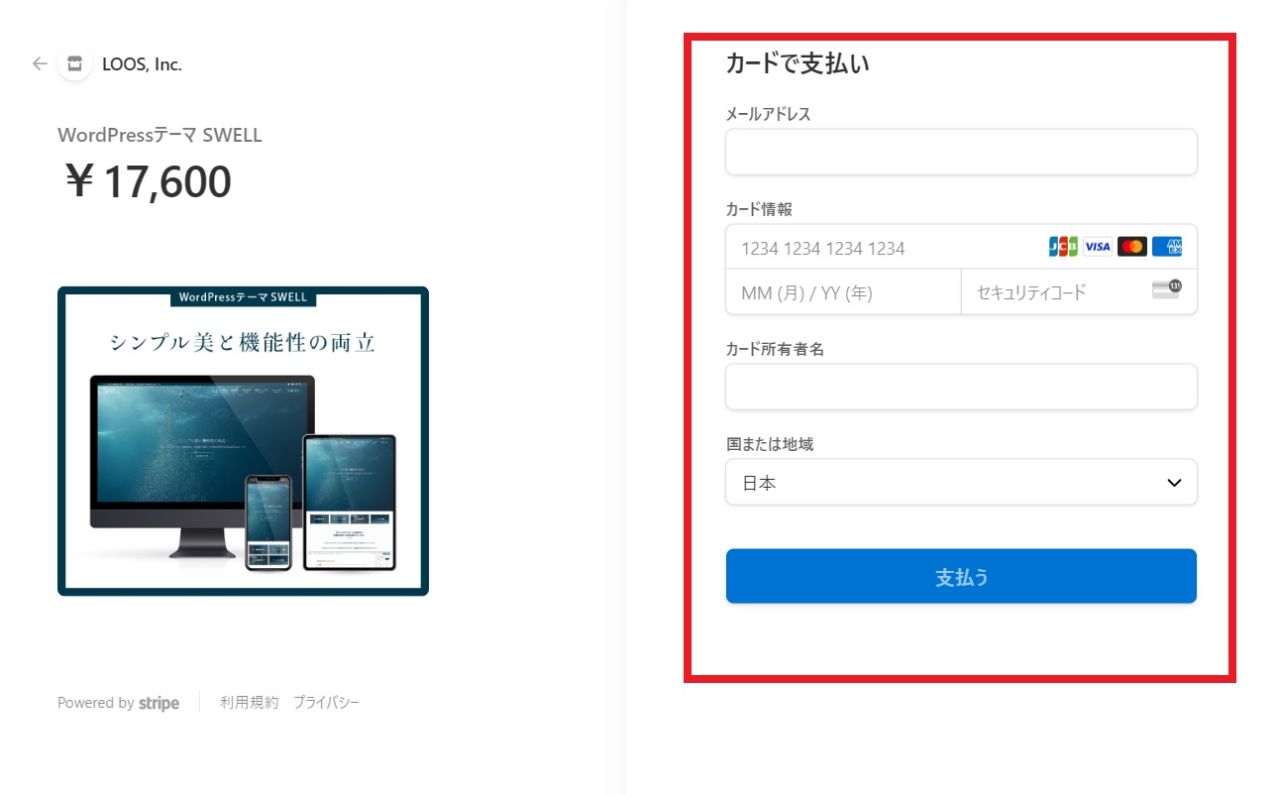
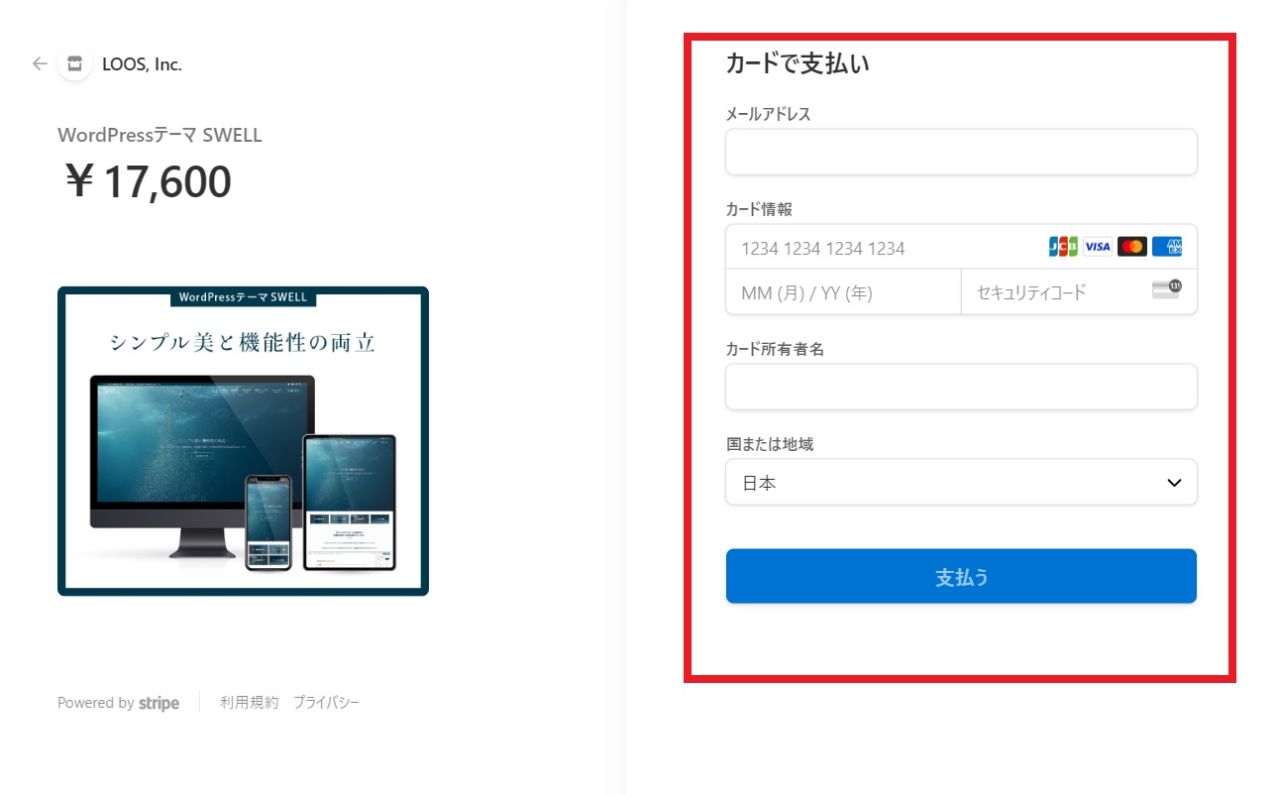
①まずはSWELLを購入する


登録するメールアドレスにはSWELL購入後、領収書とダウンロードリンクなどが届きます。





これでSWELLを購入することができました!!!
購入が完了すると先ほど登録したメールアドレスに【領収書】と【 SWELLダウンロードリンク 】が記載したメールが届くので保管しておきましょう。
②SWELLをダウンロードする
次に購入したSWELLをダウンロードしていきます。
SWELL本体のダウンロード先への進み方は3パターンあります。お好みの方法でダウンロードしてください。
- 購入後に届くメールに記載されたダウンロードリンクをクリックしてダウンロードする
- 決済画面に表示される画面からダウンロードする
- SWELLの会員サイトからダウンロードする



ここでは3⃣の会員サイトからのダウンロードについて解説しますね。
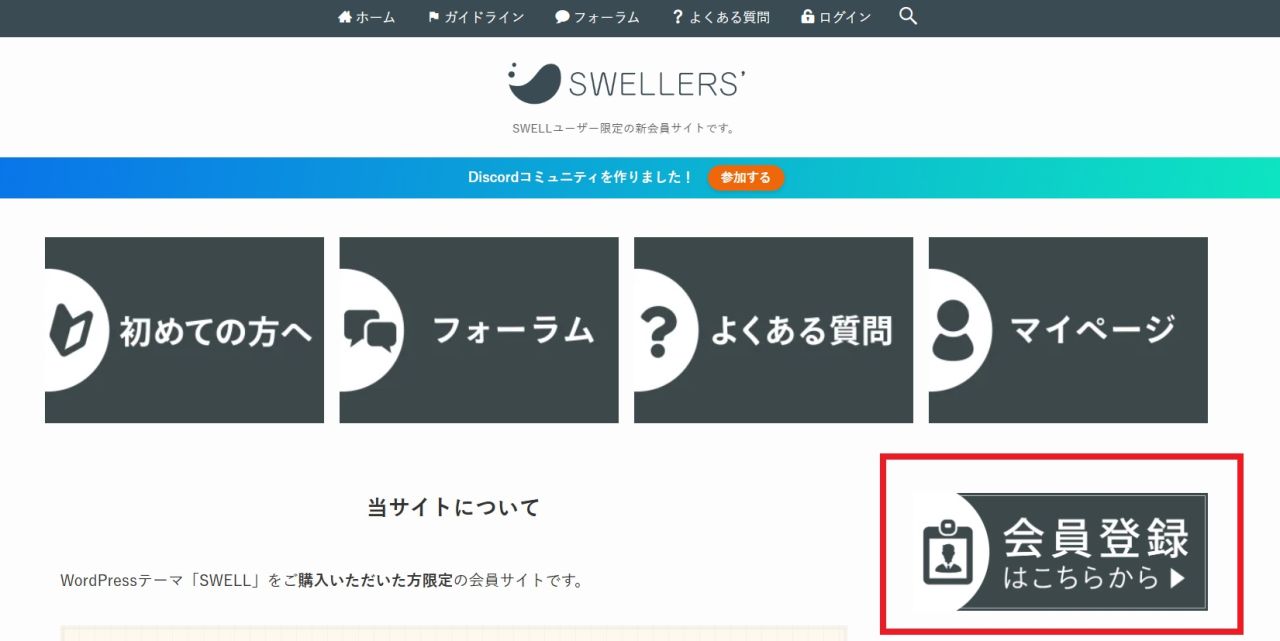
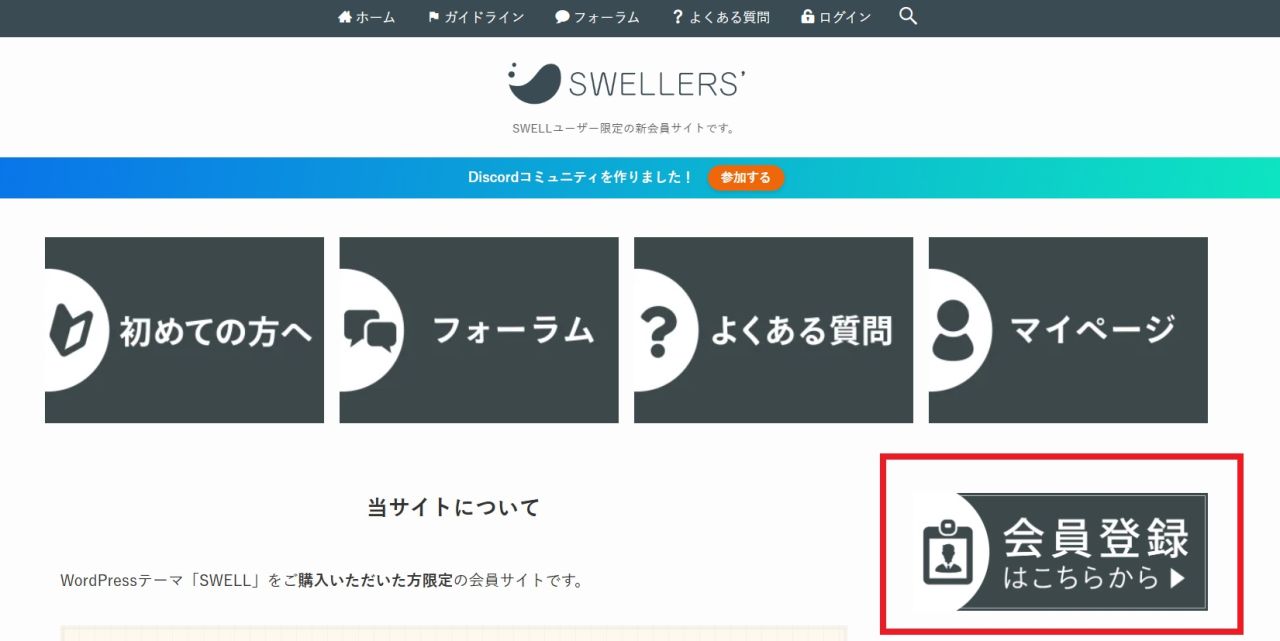
SWELLユーザー限定会員サイト【SWELLERS’】へ会員登録する
購入したSWELLをダウンロードするために、まずは会員サイト【SWELLERS’】への会員登録をします。
SWELLの会員サイトとは??
SWELLを購入したSWELLユーザー限定の会員サイト【SWELLERS’】
テーマのダウンロードができるだけでなく、ここでユーザー認証をしないとアップデートができないので登録必須です。
会員サイトでできること
- SWELL利用中サイトからのユーザー認証
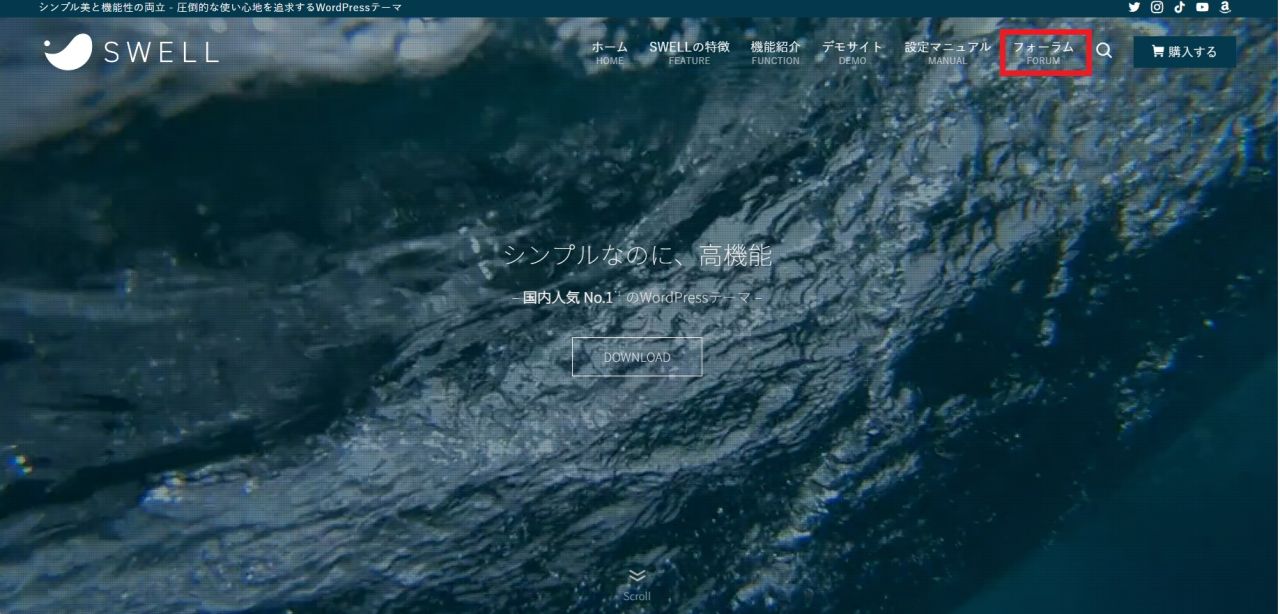
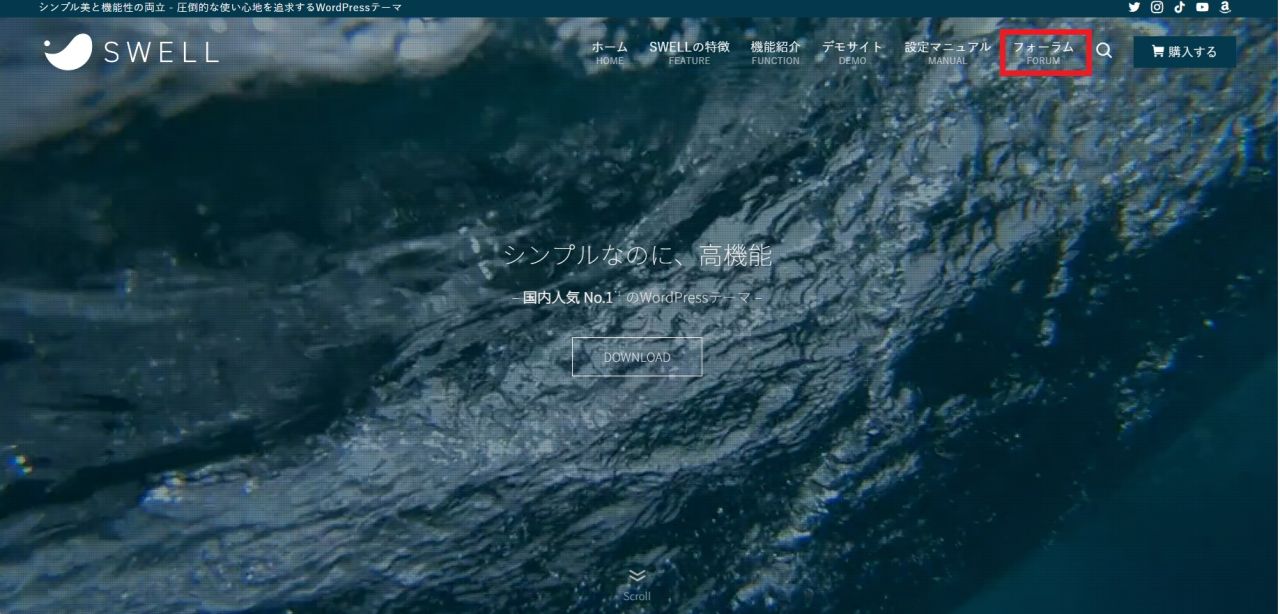
- SWELLに関する相談や不具合報告などができるフォーラムの利用
- テーマの最新版、子テーマ、着せ替えデータなど、SWELL製品のダウンロード
- SWELLユーザー限定公開のSWELLアフィリエイトへの申込み


会員登録画面では
- ユーザー名(半角英数で入力・好きなユーザー名を設定)
- メールアドレス(SWELLを購入時入力したメールアドレスと同じもの)
- パスワード(任意のパスワードを設定)
を入力し利用規約にチェックをいれます。



これで【SWELLERS’】の会員登録ができました!
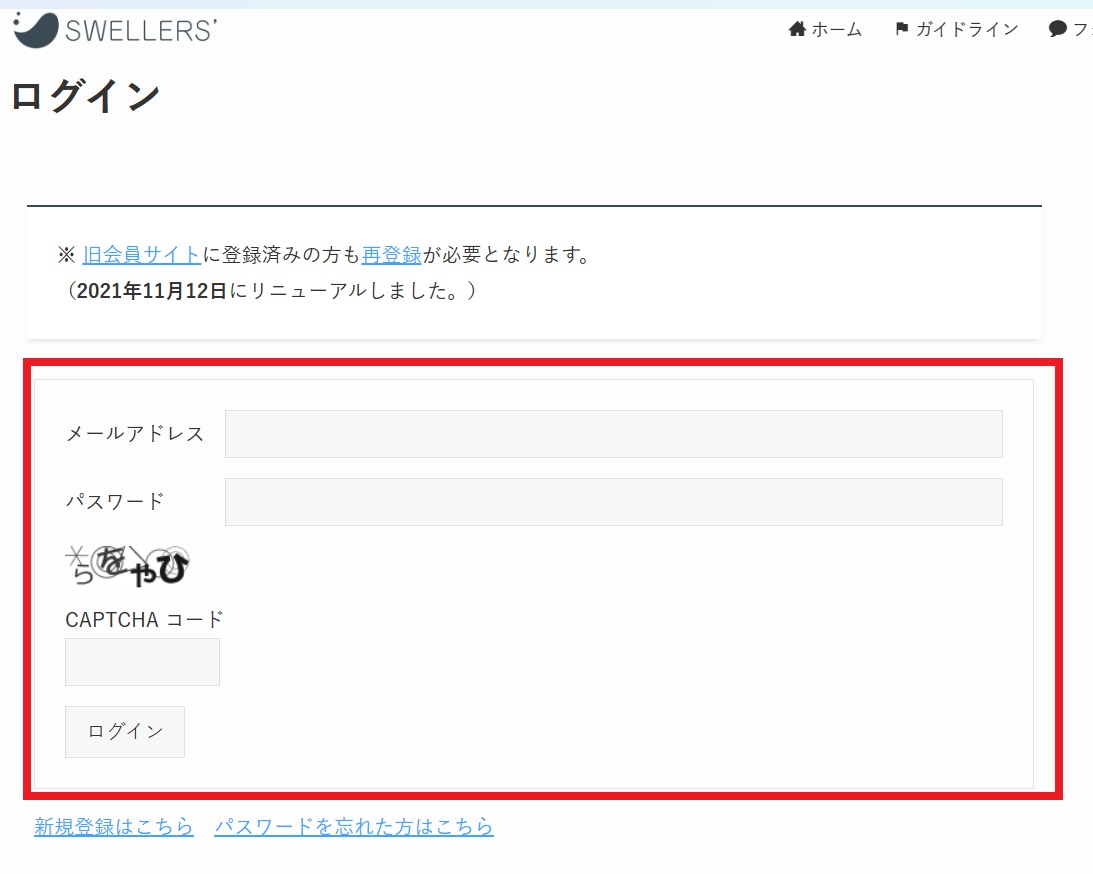
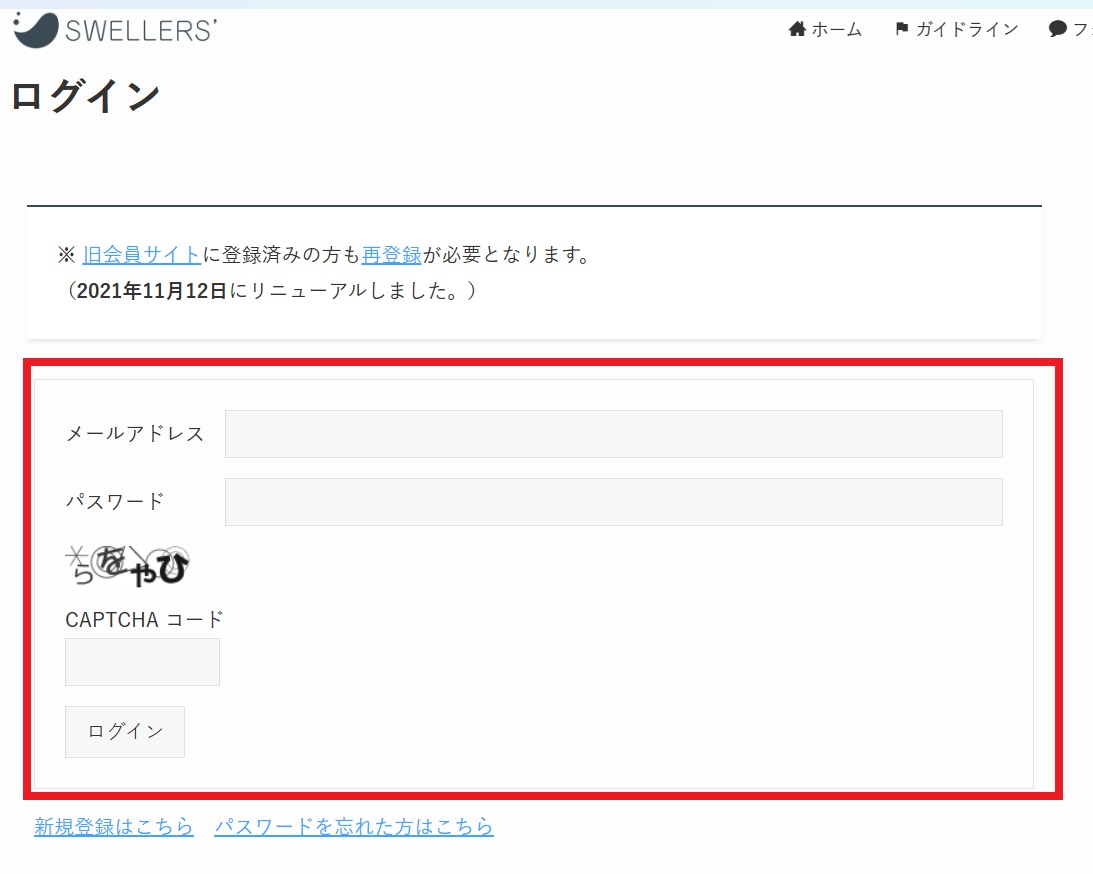
【SWELLERS’】にログインしSWELLをダウンロードする
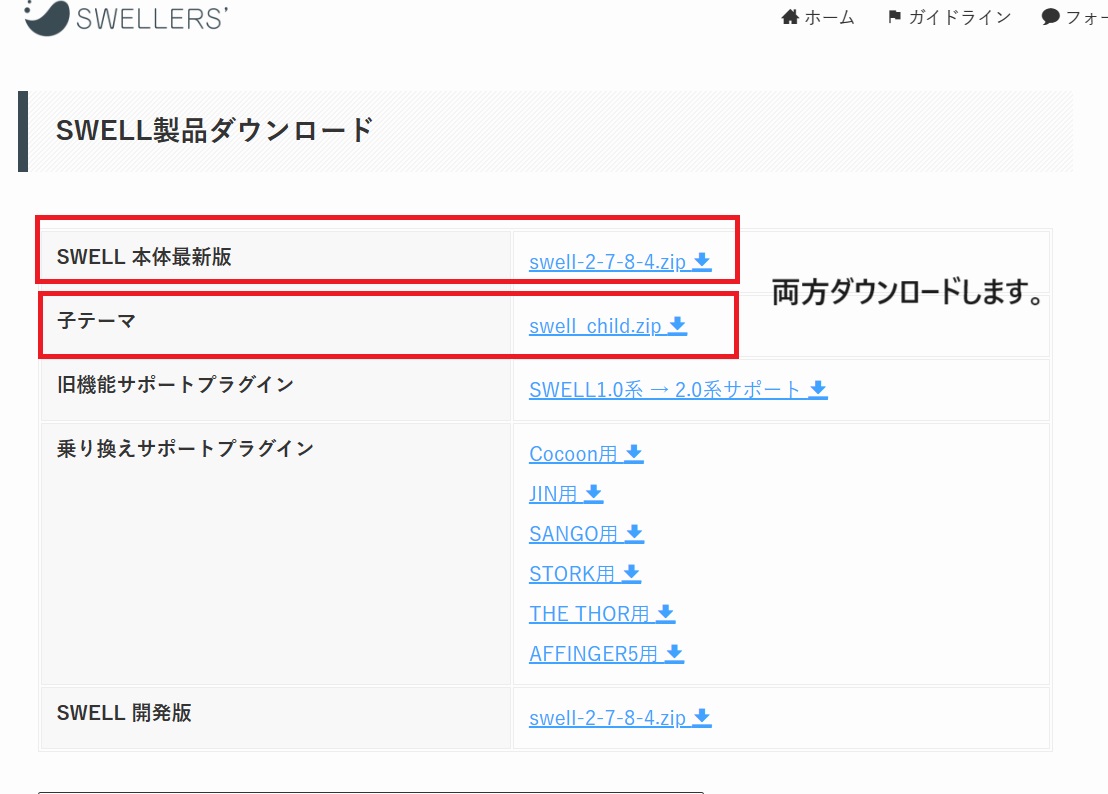
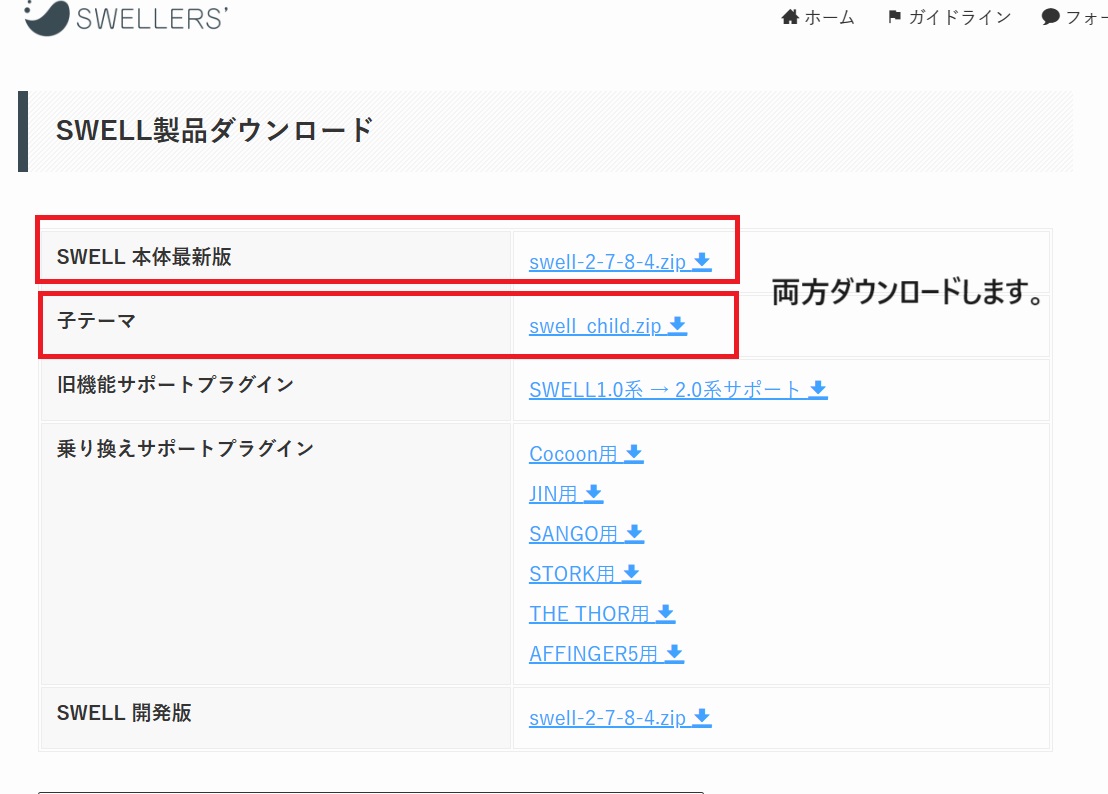
それでは、SWELLをダウンロードしていきます。




ログイン後マイページの下のほうにある【SWELL製品ダウンロードページ】からダウンロードしていきます。


zipファイルは、解凍しません。
ブラウザによっては、zipファイルが自動的に解凍されてしまうことがあるのでその場合は、改めてzipファイルに圧縮しておきます。



ところで子テーマってなに?
SWELL本体のファイルを【親テーマ】カスタマイズするためのファイルを【子テーマ】と呼びます。
親テーマを使用しカスタマイズしていると、テーマのアップデートのたびにデータが上書きされてしまい、せっかくカスタマイズしたものがが消えてしまいます。
そのため、親テーマの機能を継承し、部分的なカスタマイズが可能な【子テーマ】のほうを使ってカスタマイズしていきます。



ここまできたらあともう一息!がんばって!!
③WordPressにSWELLをインストールする
ダウンロードが済んだので、次はWordPressにSWELLをインストールしていきます。
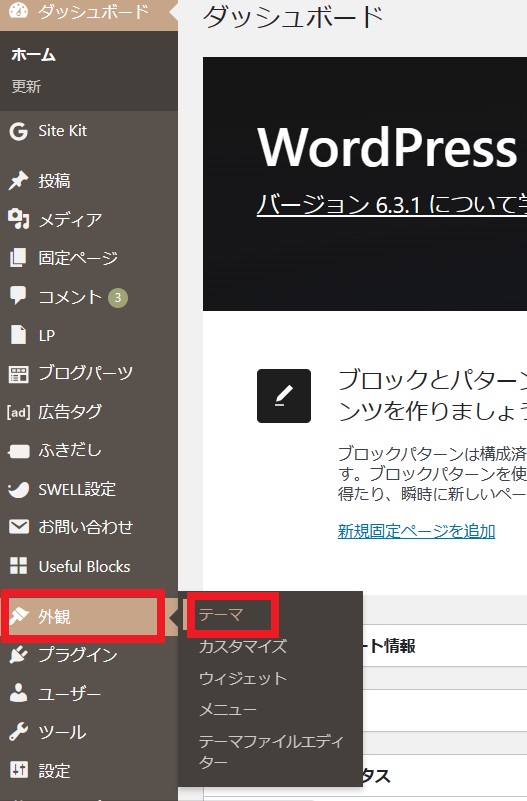
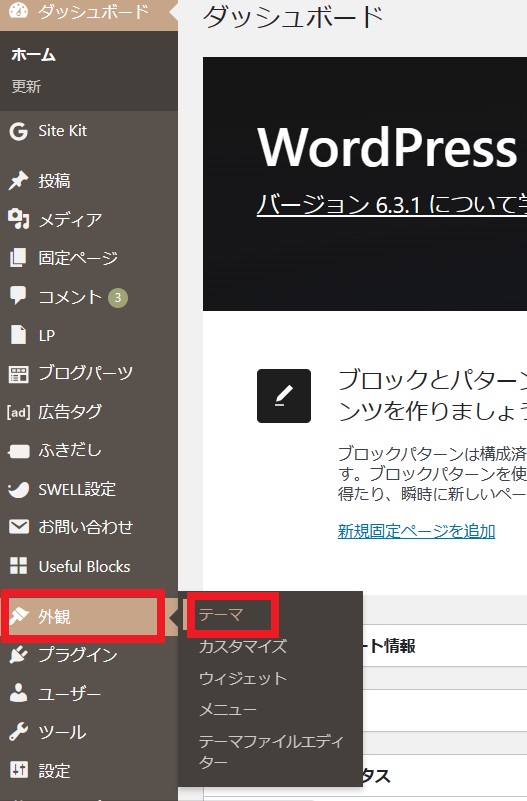
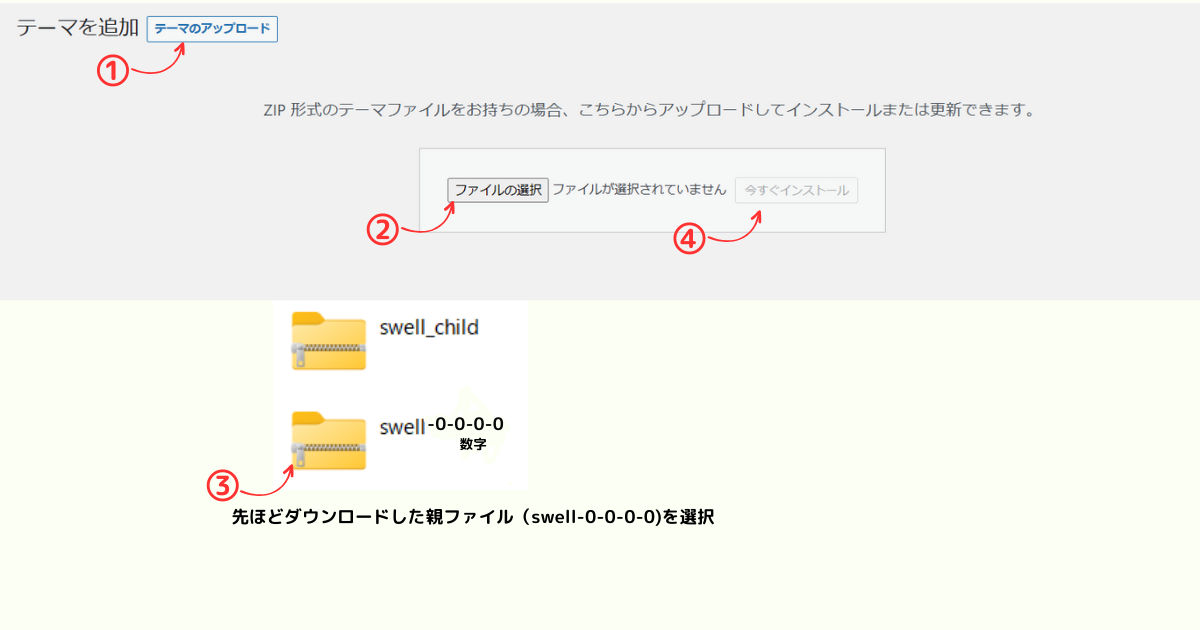
ダッシュボード外観テーマへ




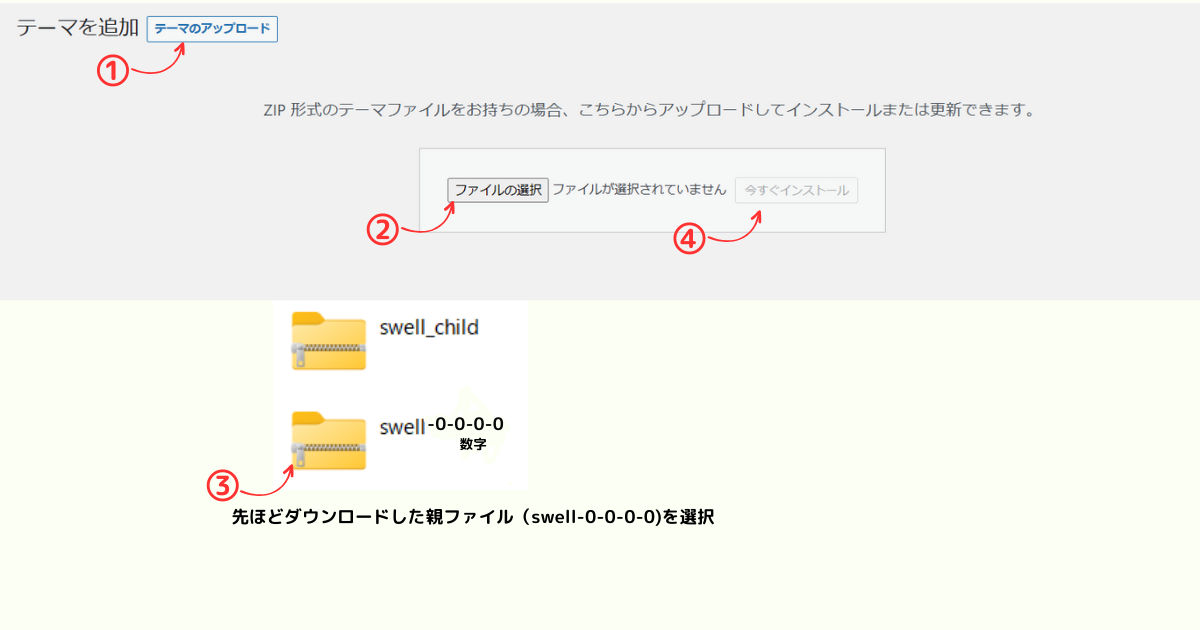
テーマのアップロードファイルの選択親ファイルを選択今すぐインストール
をクリック





「テーマのインストールが完了しました。」と表示されたらSWELL親テーマのインストールは完了です。
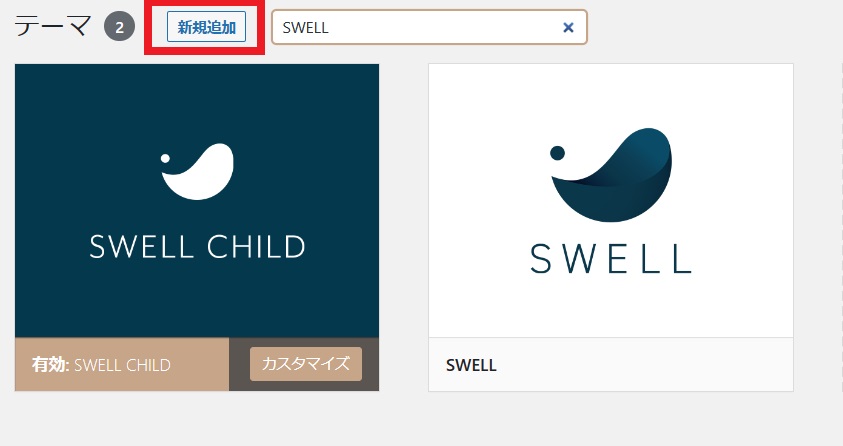
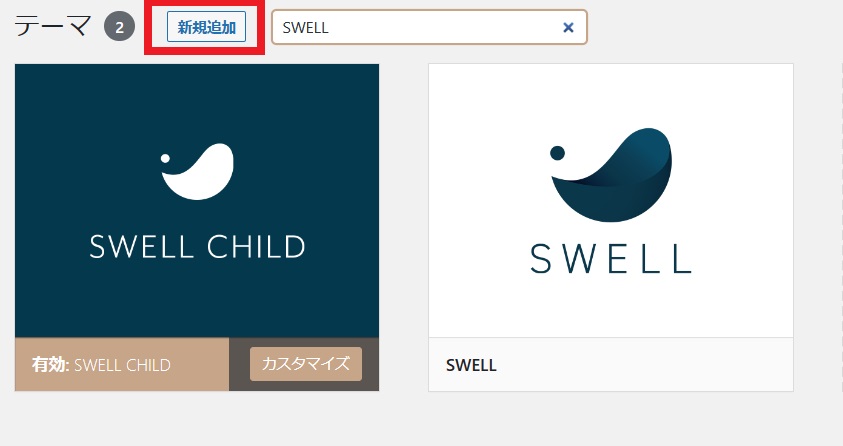
テーマページから同じ手順で新規追加→アップロード→インストール
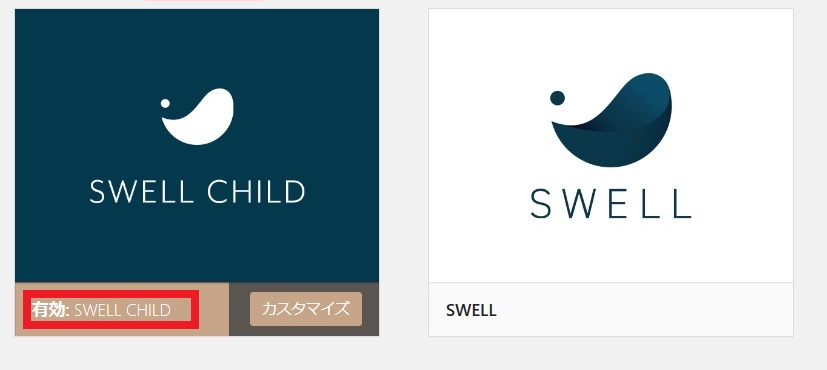
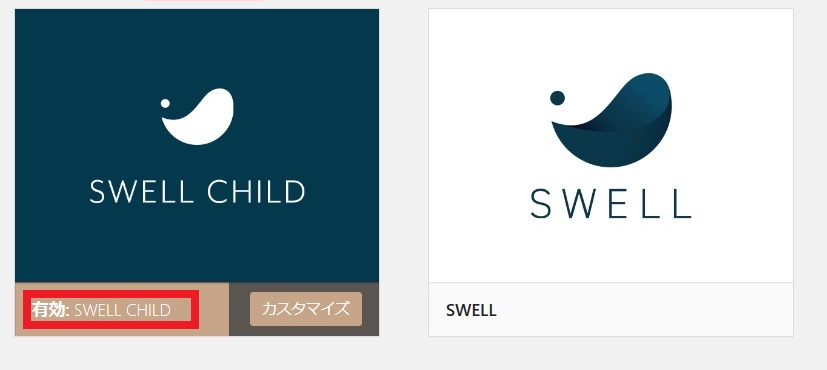
有効化をクリックし画像のように有効になっていればOK!





子テーマが有効になっていれば購入からインストールまでの手順がすべて終わりました!!おつかれさまでした!
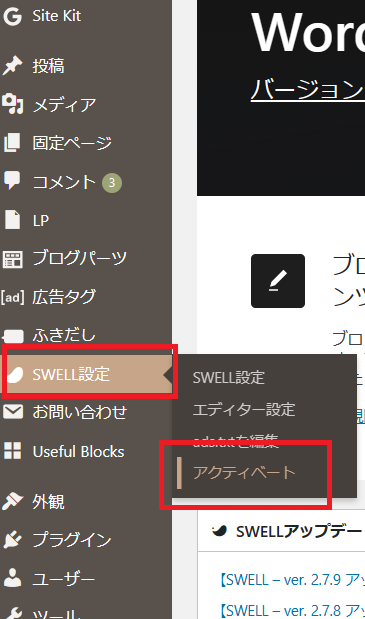
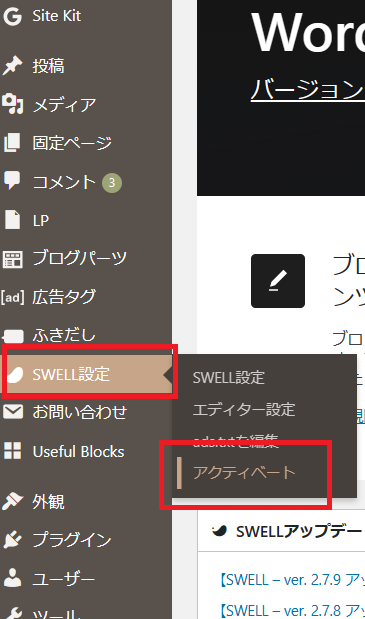
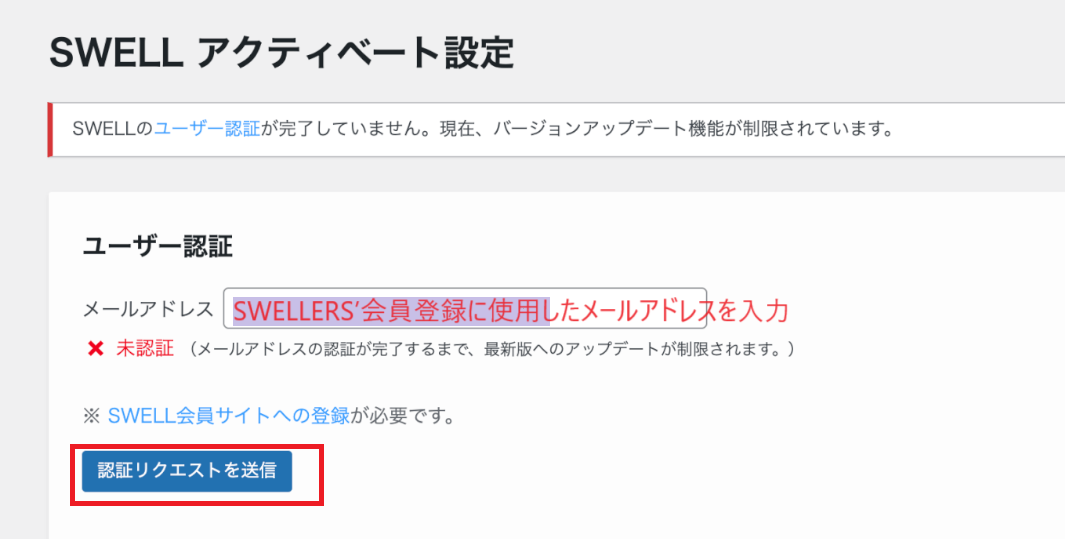
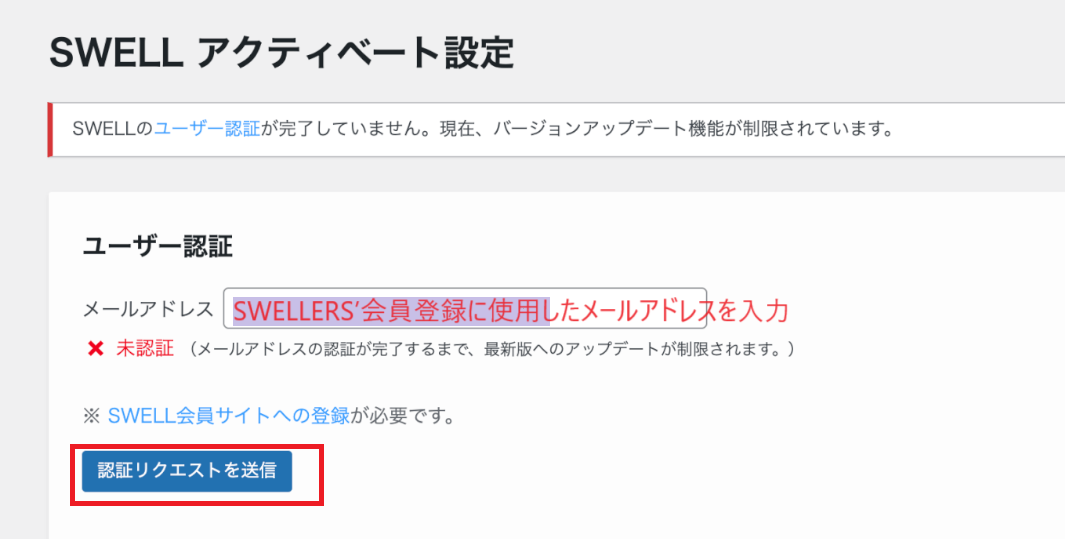
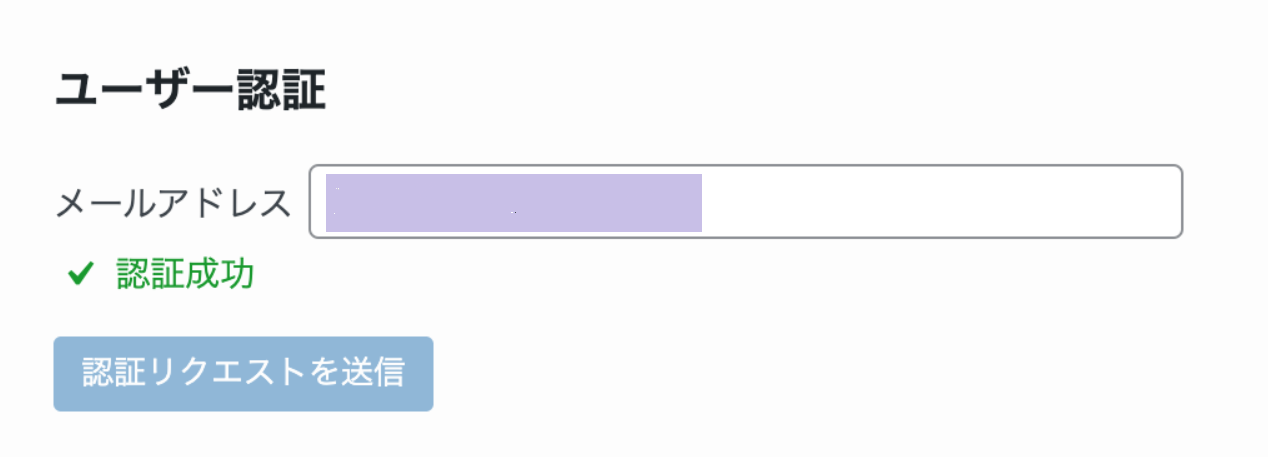
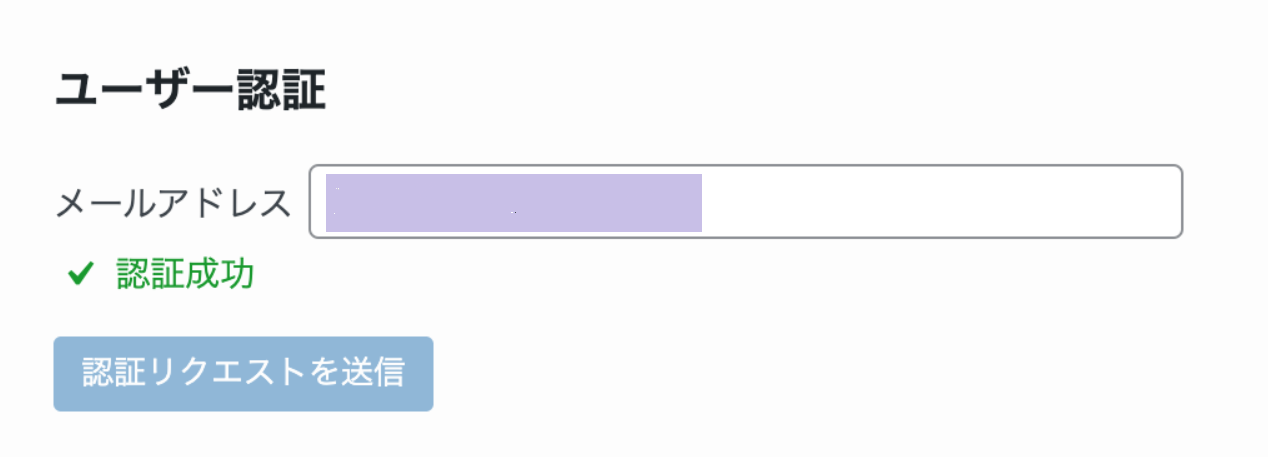
④ユーザー認証をする
【SWELLERS’】登録の際にもふれましたが、ユーザー認証(アクティベート設定)を済まさないとアップデートができません。このままユーザー認証も済ませてしまいましょう!






必要ならプラグインを整理する
もし、SWELL導入前に入れてあるプラグインがある場合、SWELLの機能と重複するプラグインは不要なので確認してみましょう。
プラグインは入れすぎるとサイトが重たくなったり、サイトのレイアウトが崩れたりする可能性もあります。
本当に使うものだけを入れ、不要なものは削除して、必要最小限にしましょう。
SWELL公式ページに推奨、非推奨のプラグインが紹介されています。
公式ページで推奨プラグインと非推奨・不要・注意すべきプラグインをみるSWELLつかってみておすすめな理由


最後に、私個人が実際に使ってみての感想にはなりますが、参考になればうれしいです。
SWELLを購入するときは、価格も安くないので正直迷いましたが、いまでは思い切って購入してよかったと思っています。
高機能なのに初心者でも使えるところ
SWELLがおすすめな理由は、初心者でも使いやすいこと!!
パソコンに不慣れ、コードなどの難しいことは全然わからない…
そんなレベルのわたしでも、ブログを作っていけているのはSWELLを使っているからだと思っています。
SWELLの機能にはたくさん助けられていますが、例えば記事の目次。
記事を書くだけで目次ができているのが普通だと思っていたのですが、それも実はSWELLについている機能だったんです。
SWELLは自動で目次が作られるのですが、テーマによってはプラグインで目次機能を足したり自分で作らないといけないものもあるようで…
記事を書くのも精いっぱいのなか、目次も自分で作らないいけないとなると(挫折してたかもな)とおもいます。
\装飾・カスタマイズが簡単にできる/
- 目立たせたい文章を枠で囲ったり、吹き出しを挿入する、画像をいれるなどの記事の装飾はブロックを選んで挿入するだけ!
- サイトトップページのカスタマイズは、変えたい項目をプレビュー画面で確認しながらカスタマイズできるのでわかりやすい



SWELLには、もともとあるWordPressのブロックに加え【SWELLブロック】というオリジナルのブロックが多数あり、次はこれを使ってみよう!といろいろ使ってみたくなりますよ。
着せ替え機能が便利
SWELLは元のデザインのままでも充分オシャレでステキなのですが、デモサイトのデザインをそのまま自分のサイトに着せ替えできるデータが6種類も用意されています。
「今は記事を書くことに集中したいしデザインとか苦手でも、おしゃれなサイトにしたい!」というときにはには、着せ替え機能でマルっと着せ替えれば自分のサイトが一気にプロが作ったサイトのようになりますよ。
ーおすすめWordpressテーマ SWELL
シンプルなのに高機能ー
このブログの使用テーマはSWELLです。
パソコンに慣れていないわたしでも、簡単にブログを作れました。
\こちらから、SWELLを使用したおしゃれなデモサイトが見れます/





SWELLおすすめです!



コメント