PR この記事のリンクには広告が含まれています。
SWELLで簡単!ステマ規制対策やってみました!


ステマ規制ってなんのこと?
わたしもブログやっているけどなにかしないといけないの?



ブログやSNSにアフィリエイトリンクをはっているのなら対策が必要です!
2023年10月1日までに対策が必要な通称【ステマ規制】の対策。
ASPなどに登録しアフィリエイト広告を利用しているなら対策しましょう。
このブログではSWELL
この記事は法律の専門家ではない私が、参考資料をみて個人の見解でまとめています。
ステマ規制対策の万全を保証するものではないことをご了承ください。
ステマ規制対策ってなにをすればいいの
そもそもステマってなに
ステマはステルスマーケティングの略語で、一般的な広告のように目立つ形ではなく、消費者に広告であることを明らかにしないまま宣伝をするマーケティング戦略のこと。
消費者側からすると、商品情報の透明性や誠実さの問題から、企業に対して不信感をもつことがある。



サービスを購入したり、使用したひとの生の口コミだと思って信じて買ったのに実は広告だった…ってちょっと複雑だよね
規制される対象は
景品表示法で規制されるのは、広告であって、一般消費者が広告であることを分からないものです。
- ※広告には、企業がインフルエンサー等の第三者に依頼・指示するものも含まれます。
- ※インターネット上の表示(SNS投稿、レビュー投稿など)だけでなく、テレビ、新聞、ラジオ、雑誌等の表示についても対象です。
個人の感想等の広告でないものや、テレビCM等の広告であることが分かるものは対象外です。
令和5年10月1日からステルスマーケティングは景品表示法違反となります。 | 消費者庁 (caa.go.jp)
令和5年10月1日からステルスマーケティングは景品表示法の規制対象となるため、ステマとみなされないよう対策が必要になります。
A8.netからのお知らせには以下のようにかかれていました。
上記規制はアフィリエイト広告を利用する場合も対象となり、 広告を掲載しているサイト・メディア内に、アフィリエイトプログラムを利用していることを 一般消費者が認識できるような表記が必要となります。
A8.net



広告をはるなら、ちゃんと読者に広告だとわかるように表示しなさい!ということなんですね。



違反したらどうなるの?
規制の対象となるのは、商品・サービスを供給する事業者(広告主)です。
令和5年10月1日からステルスマーケティングは景品表示法違反となります。 | 消費者庁 (caa.go.jp)
企業から広告・宣伝の依頼を受けたインフルエンサー等の第三者は規制の対象とはなりません。



違反の注意をうけるのは広告主!!
つまり、わたしたちブログ運営者が対策をしないままステマをつづけると広告主に措置命令が下る可能性が…。
事前にお知らせしてもその対策をしてくれないブログ運営者とは広告主も提携したくないですよね。
広告主の判断によっては、提携解除や成果報酬のキャンセルとなる場合もあるそう。



提携解除や報酬がもらえないのは困るよね
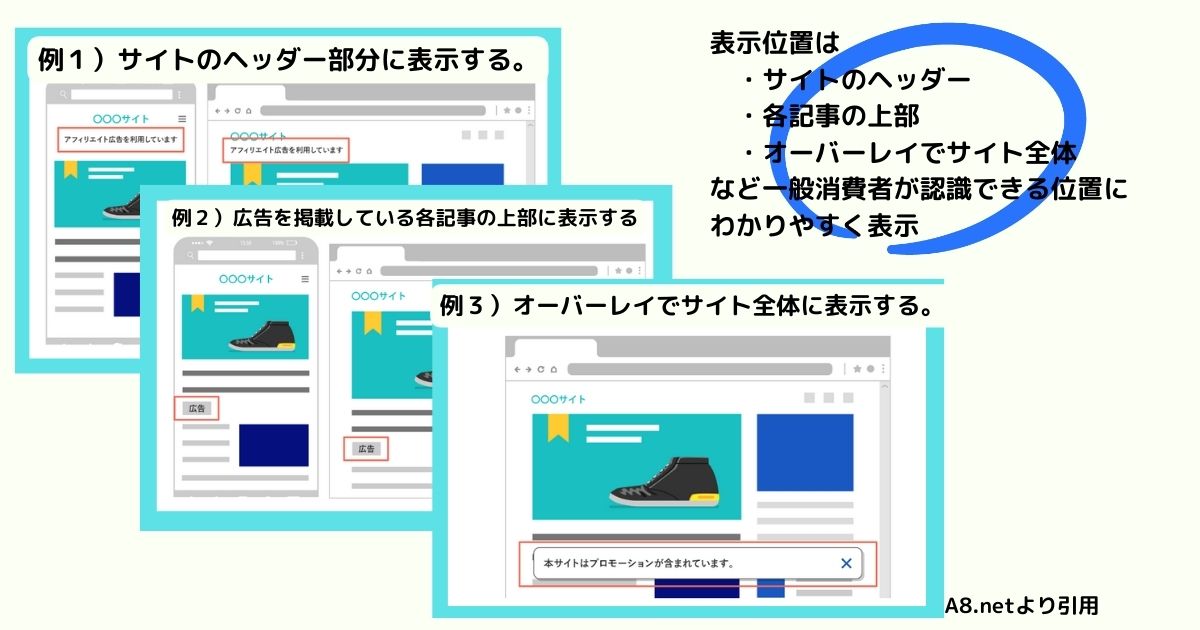
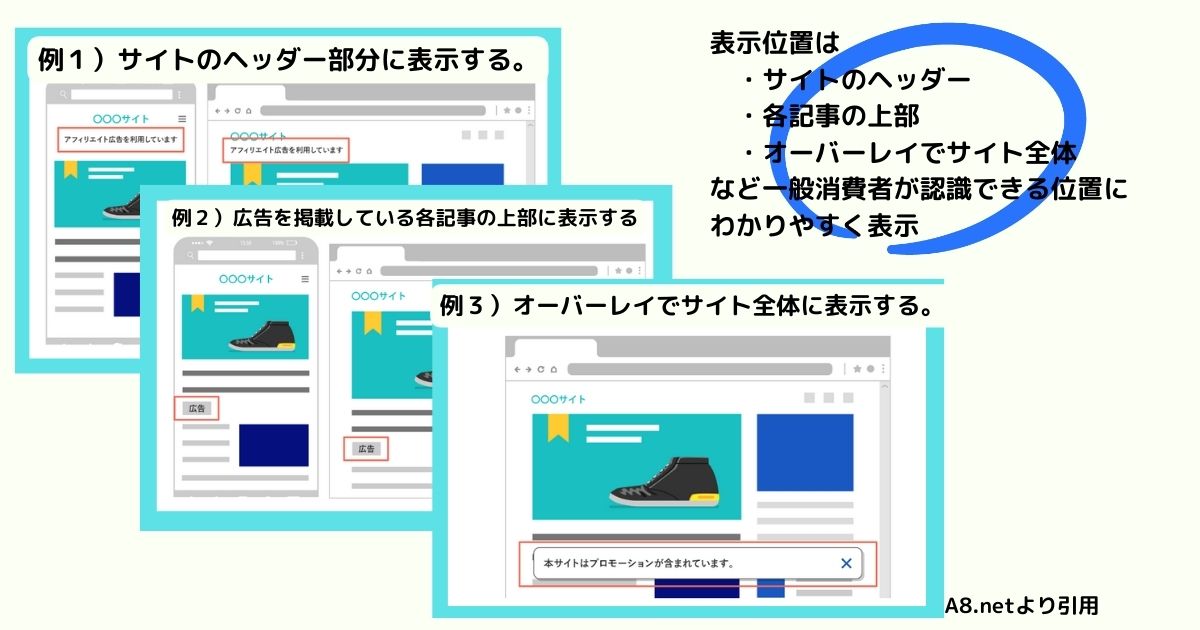
具体的にはどのように表示すればいい?
表示する位置例


どの場合でも広告だとわかるように表示するのが大切です。
ほかには、SNSの場合はリンクじたいに【PR】と表記するなどがあげられています。
インスタならタイアップ投稿機能をつかうのがよさそうです。
さらに詳しく知りたい方はこちら→事業者が講ずべき景品類の提供及び表示の管理上の措置についての指針 (caa.go.jp)
表示する文章例
【PR】【広告】【プロモーション】【アフィリエイト広告を利用しています】などを小さすぎたり目立たない形ではなくわかりやすく表示する。



それではわたしがやってみた4パターンの表示方法の手順を画像を使って解説します!
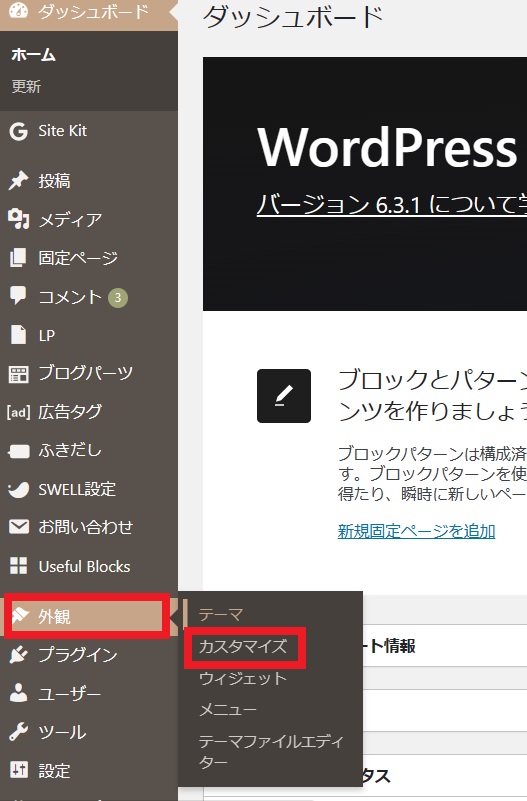
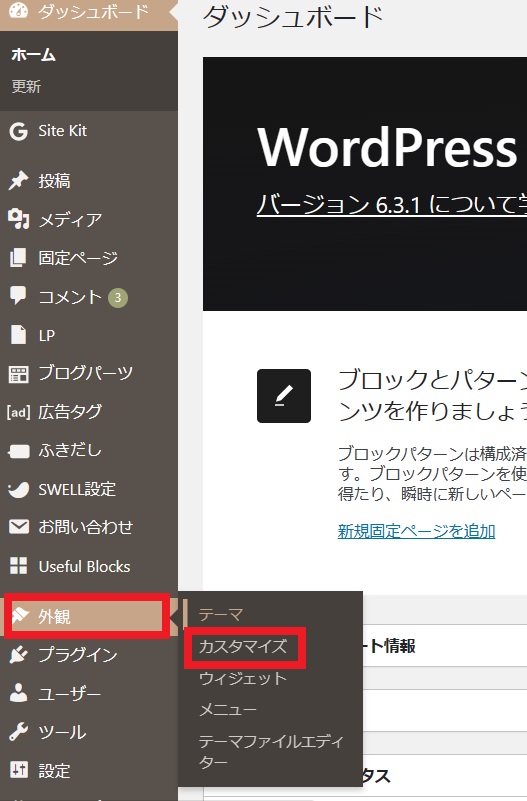
パターン1 サイト全体にPR表示する方法
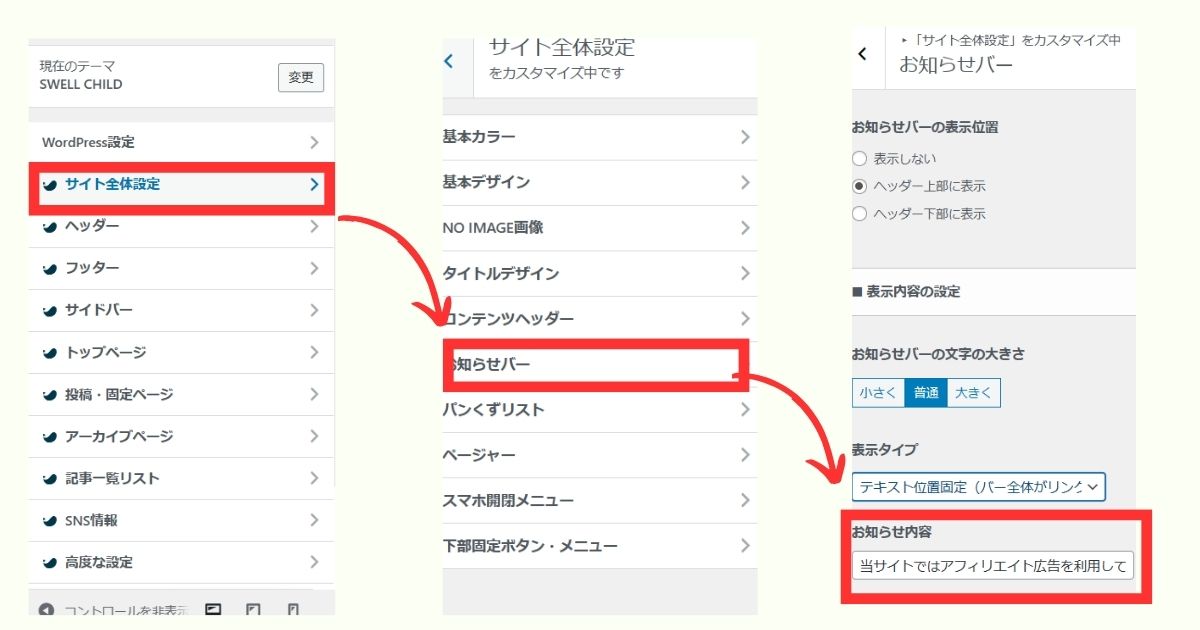
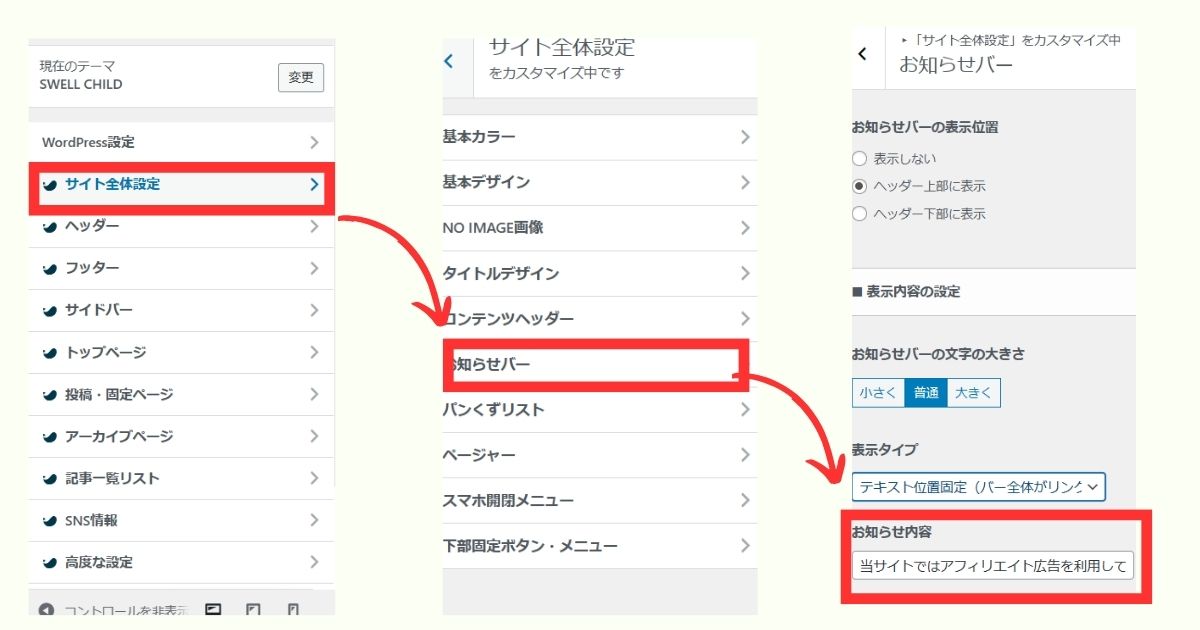
お知らせバーを利用して表示
SWELLには【お知らせバー】という機能があります。
とくに今まで使用していなかったのでここにステマ対策の文章をいれてみました。
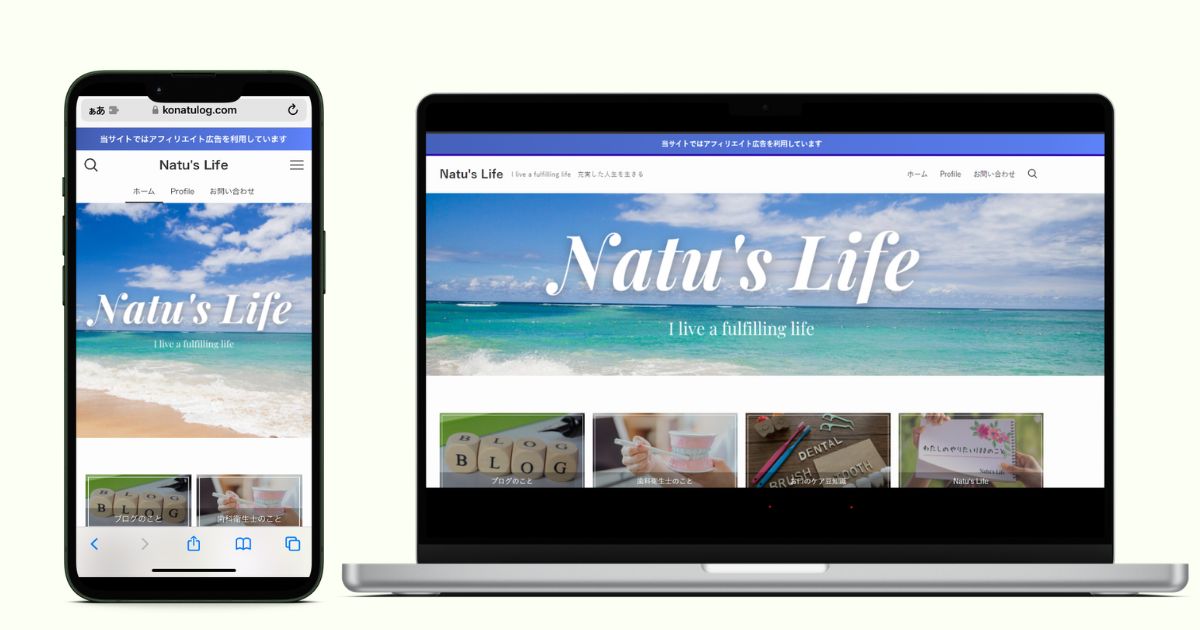
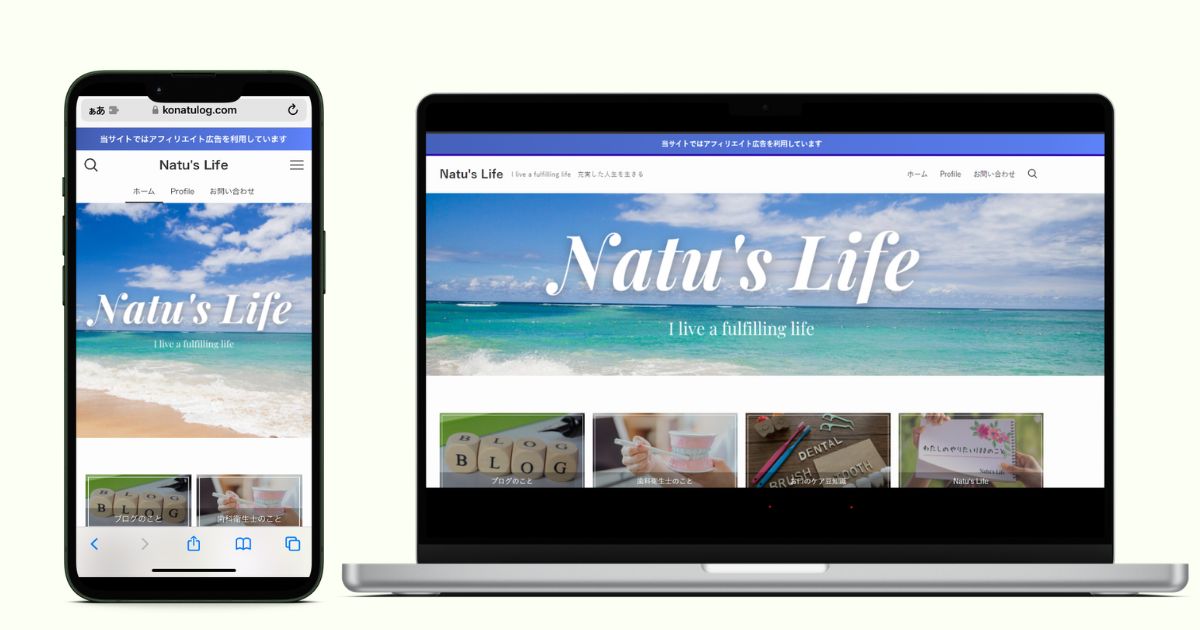
≪トップページでの表示≫



こんな感じで表示できます






お知らせバーの表示位置をヘッダー上部で表示させましたが、ヘッダー下部でも設置できます。



わたしは【当サイトではアフィリエイト広告を利用しています。】といれました。
お知らせバーの設定では
- お知らせバーの表示位置(ヘッダーの上、下、表示なし)
- 文字の大きさ
- お知らせバーの色や文字の色
など変更できるのでお好みでカスタマイズできます。
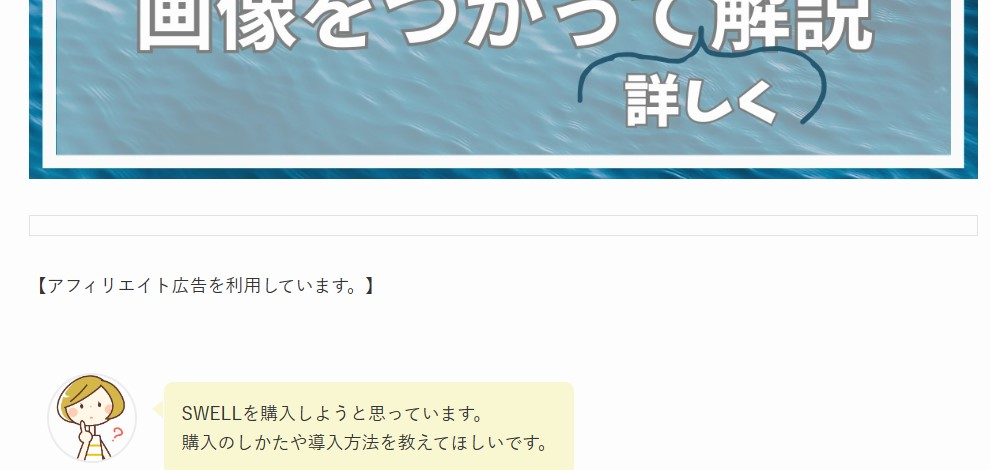
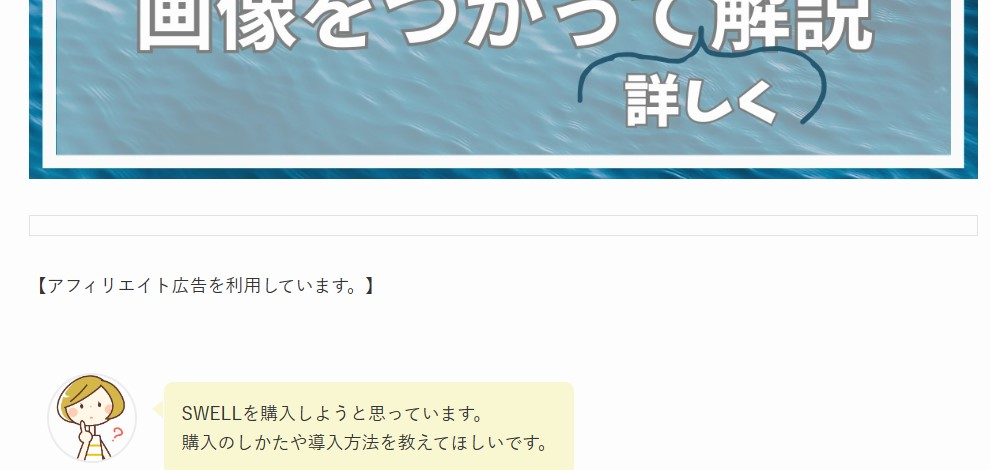
≪記事ページでの表示≫





これが一番簡単にできたけどお知らせバーをほかのことで使いたいひとは使えないパターンですね。
パターン2 記事の上部にPR表示する方法(すべての記事)



こんな感じで表示できます


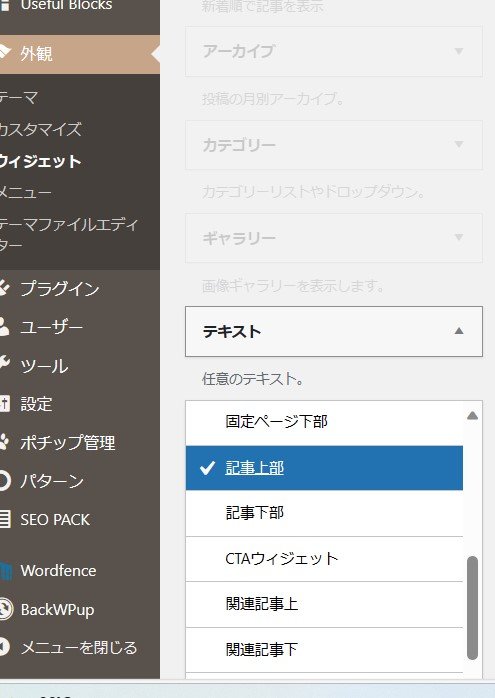
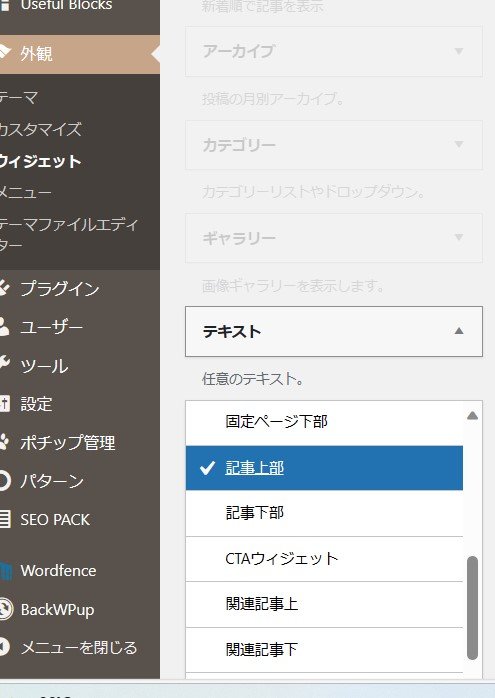
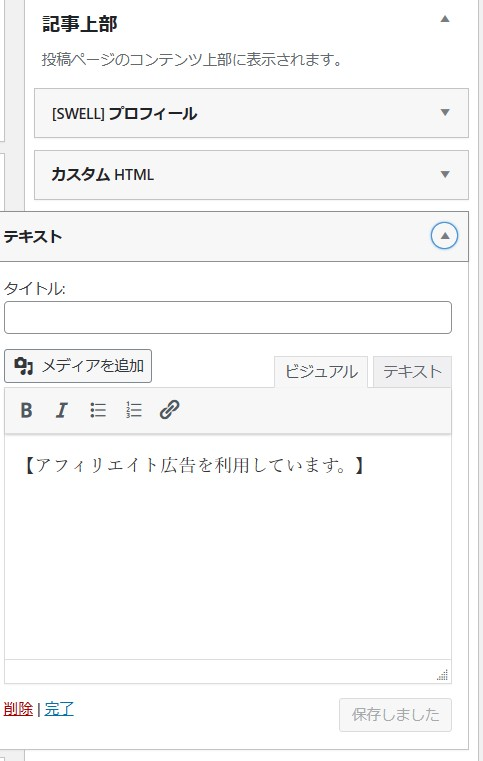
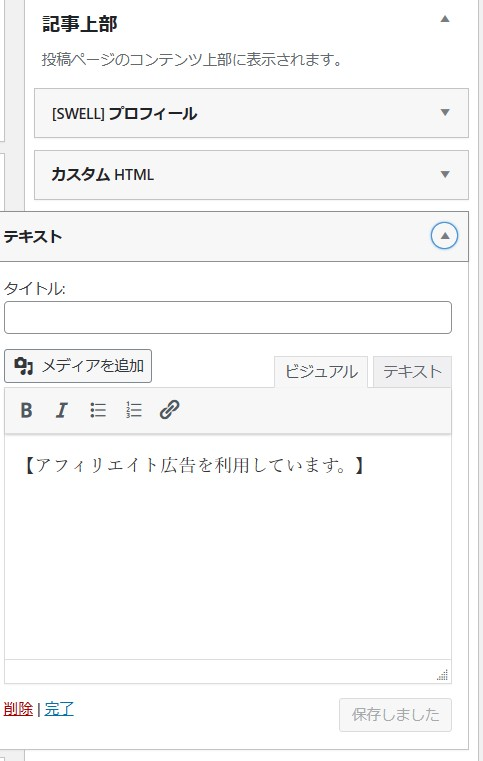
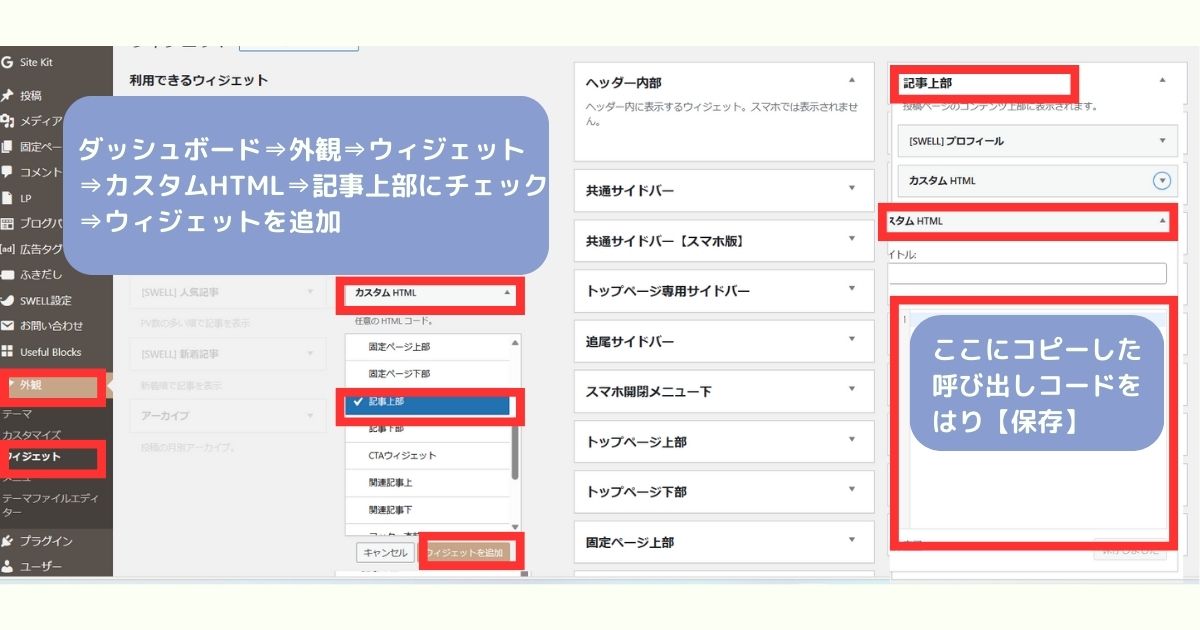
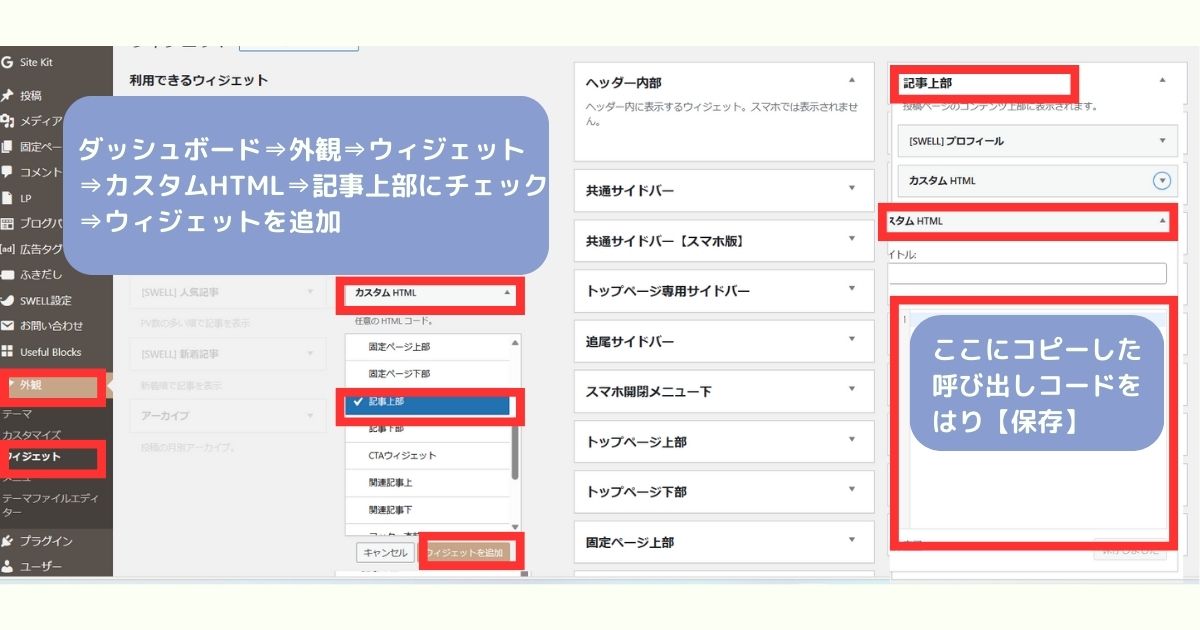
ウィジェットをクリックし【利用できるウィジェット】のなかから【テキスト】を選び設置できる場所のなかから【記事上部】を選び【ウィジェットを追加】




アイキャッチと記事のあいだに【アフィリエイト広告を利用しています。】がはいります。
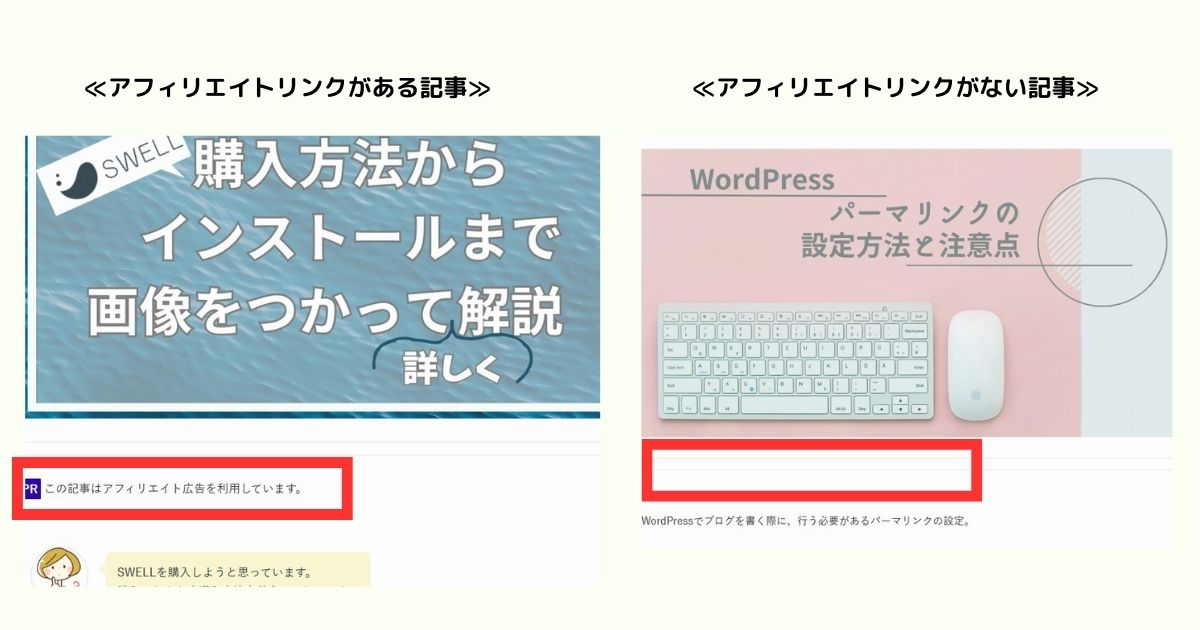
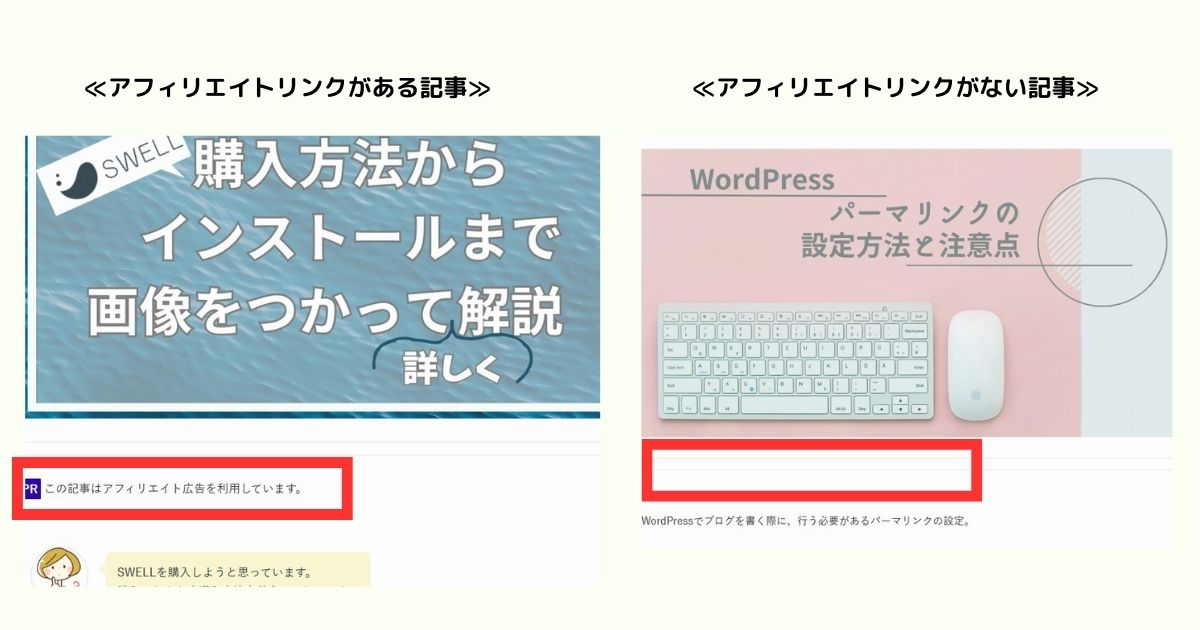
パターン3 アフィリエイトリンクのある記事にのみ表記させる
数記事だけですが、アフィリエイトリンクのない記事にまで表示されてしまうのが嫌でたどりついたのがこの方法



こんな感じで表示できます





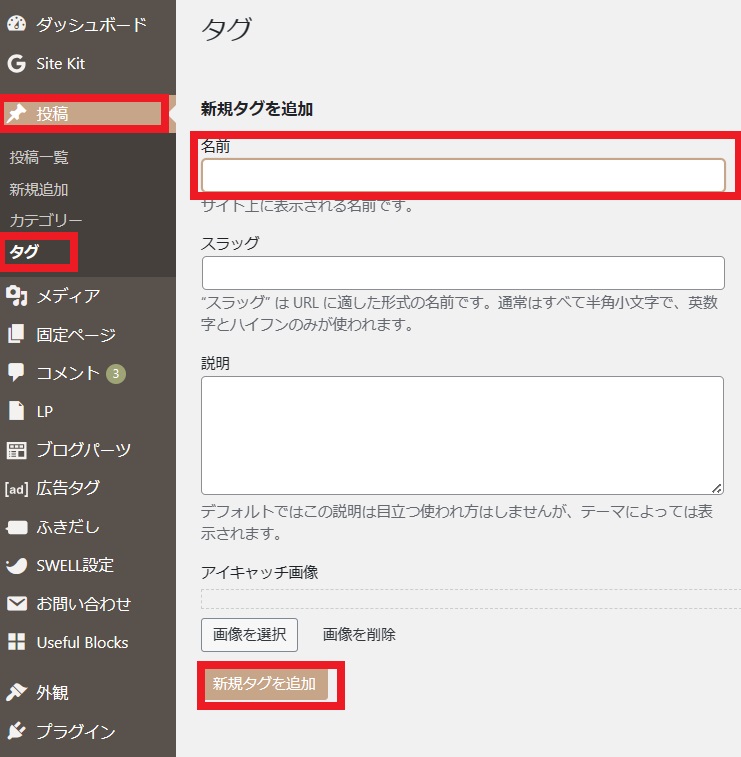
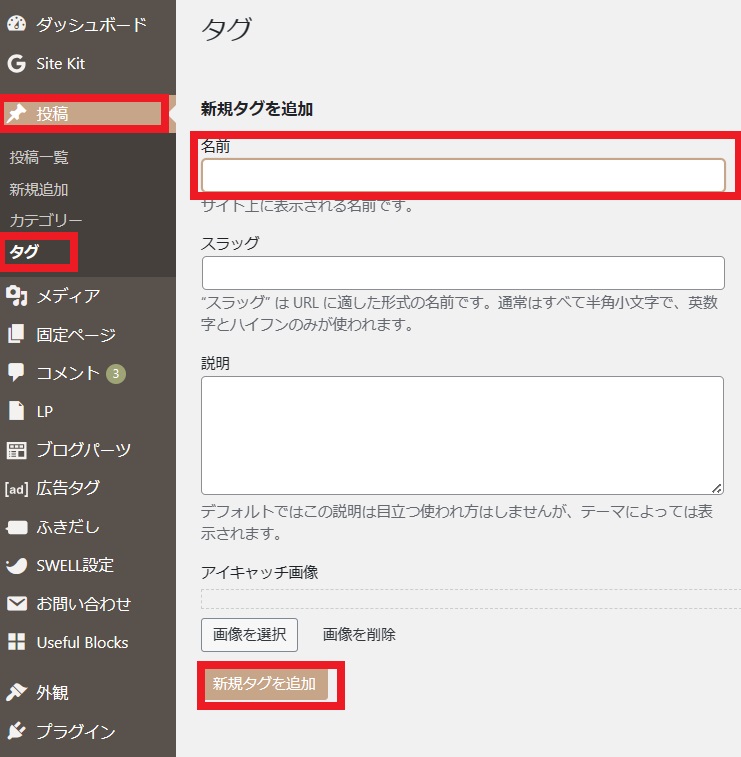
簡単にいえば【PR】のタグを作ってそのタグがある記事にだけ表示がでるように設定したよ!
名前を付けて新規タグを追加をクリック。



わたしはPRとつけたよ。





アフィリエイトリンクがある記事にタグをつけていきます。記事数が多い方は大変かもしれませんががんばって!!





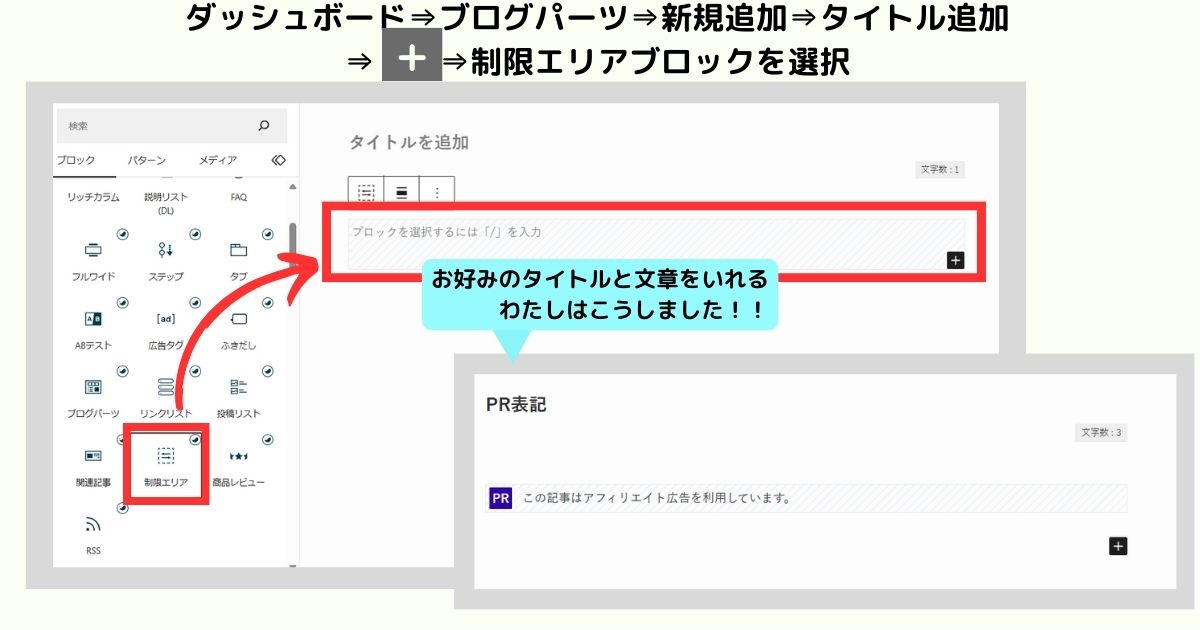
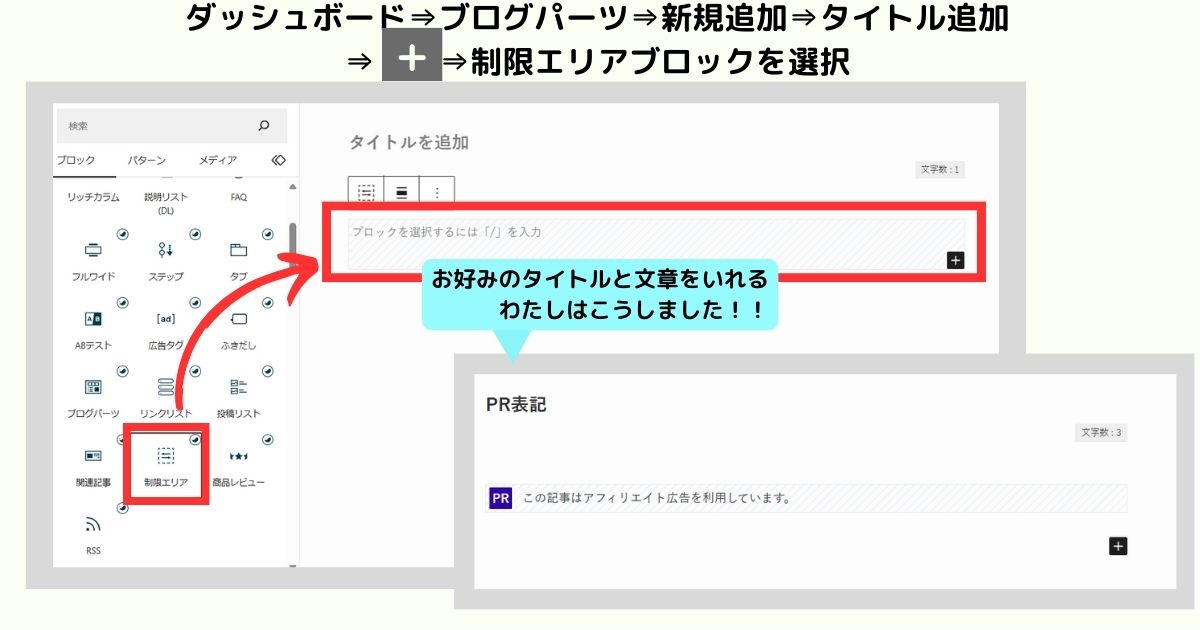
ブログパーツ、制限エリアブロックとかってなに??



どちらもSWELLのオリジナルブロックで便利な機能が使えるんです
- ブログパーツとは
-
いくつかのページで使い回したい文章やブロックの組み合わせなどを登録しておき呼び出すことで、何度もおなじことを入力する手間が省ける。
記事だけでなくウィジェットなどにも活用できる機能。 - 制限エリアとは
-
制限エリアブロックでは、登録した内容の表示・非表示を【期間】や【ユーザー】【ページやカテゴリー、タグ】などの条件で切り替えることができる。
例えばセールなど期間限定の情報を記事に貼った場合、期間を指定することで期限切れの情報をはったまま…ということを防げる!



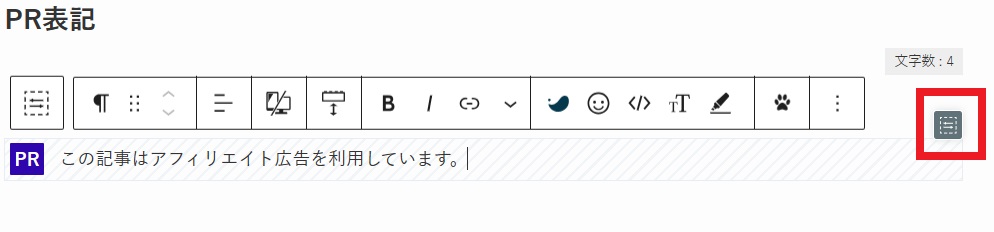
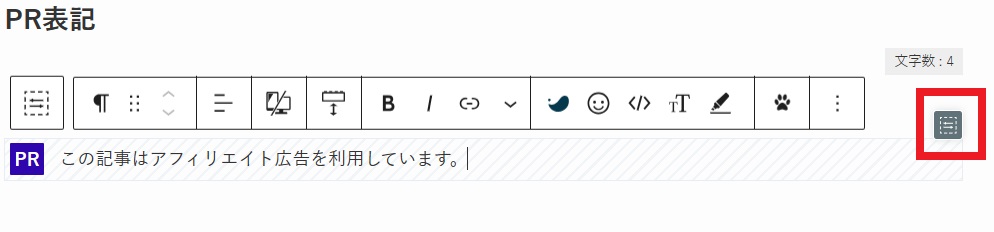
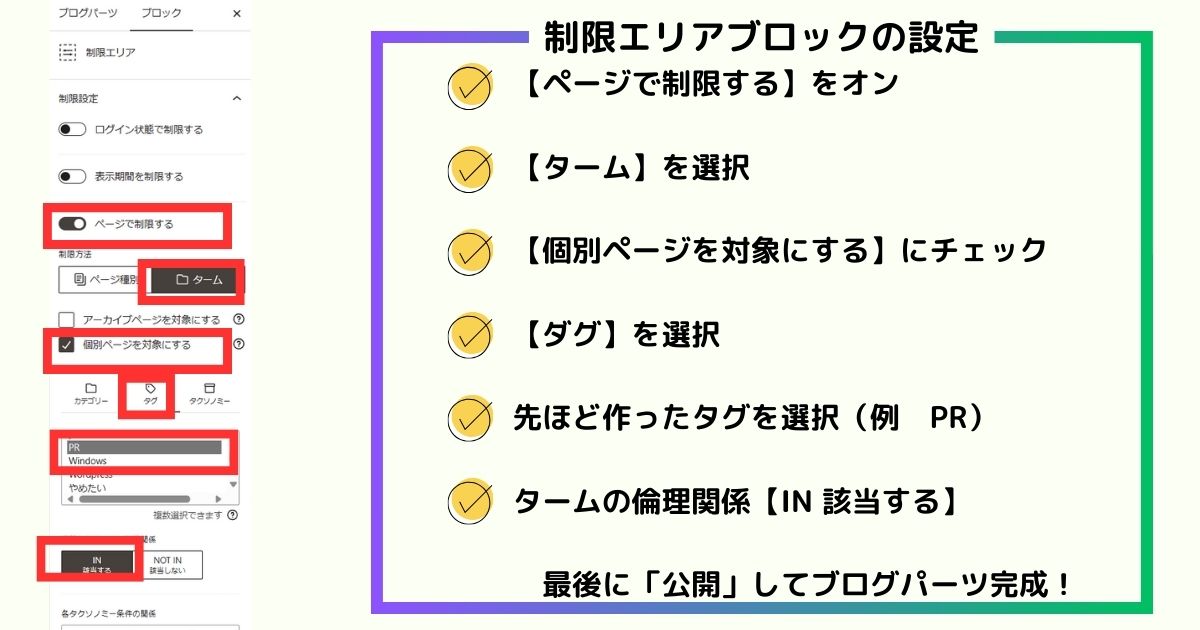
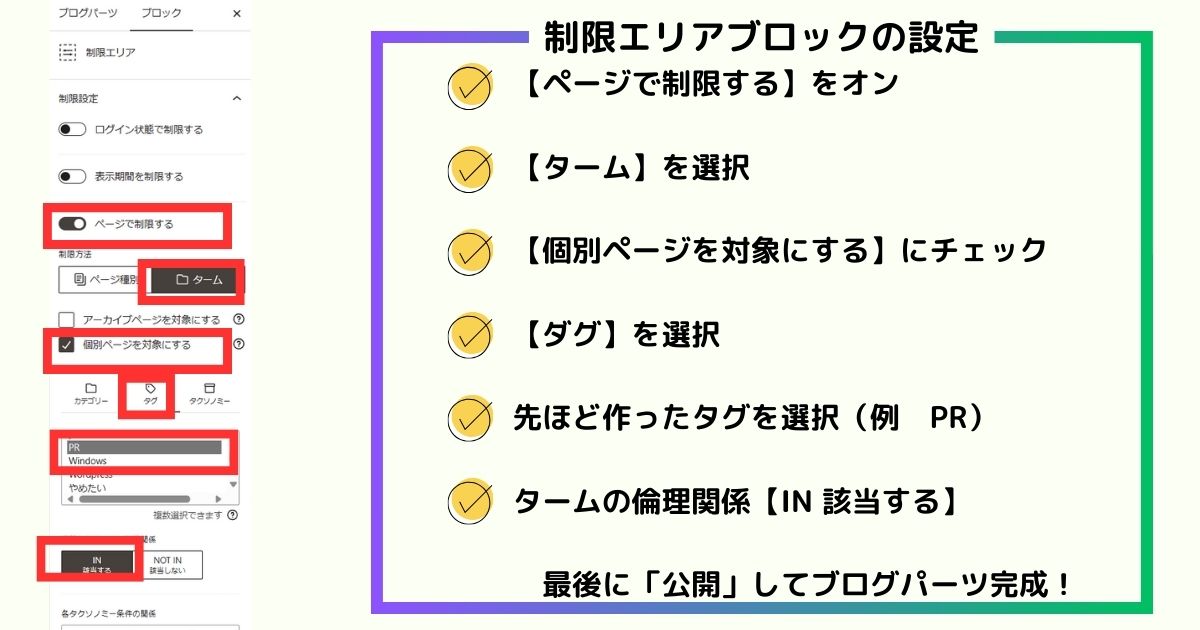
今回はこの制限エリアの機能でPRタグのついた記事にのみPR表記させていきます!


右上の四角をタップすると画面の右側に設定画面がでてくる









これからアップする新しい記事も【PR】タグをつけて投稿すれば表記が表示されます!
おつかれさまでした!
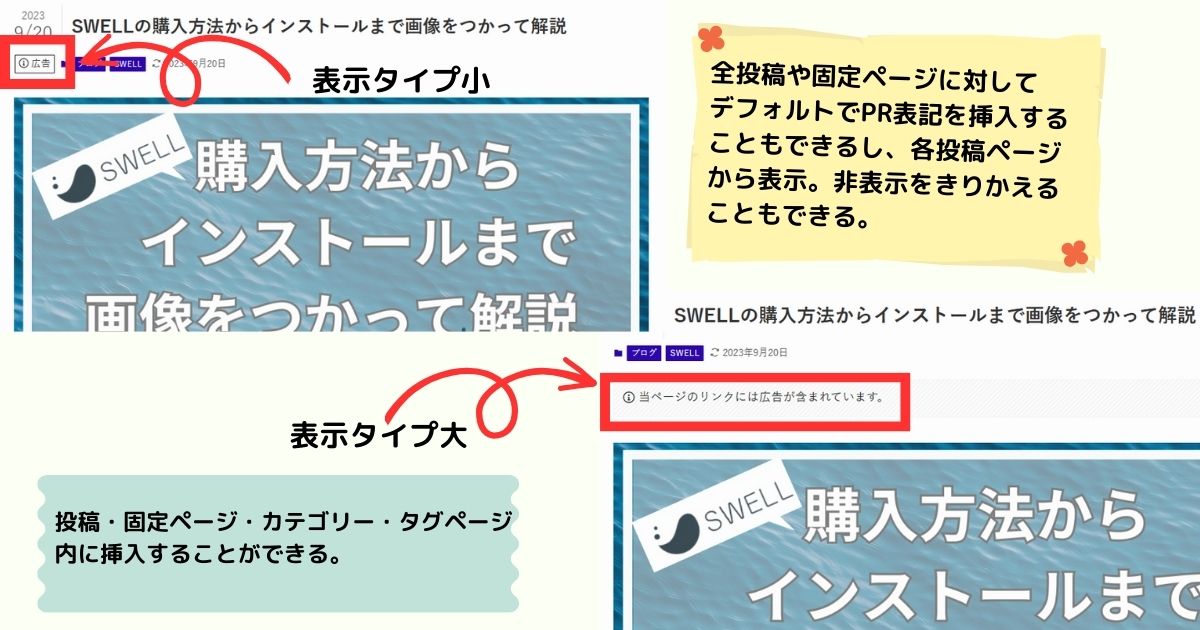
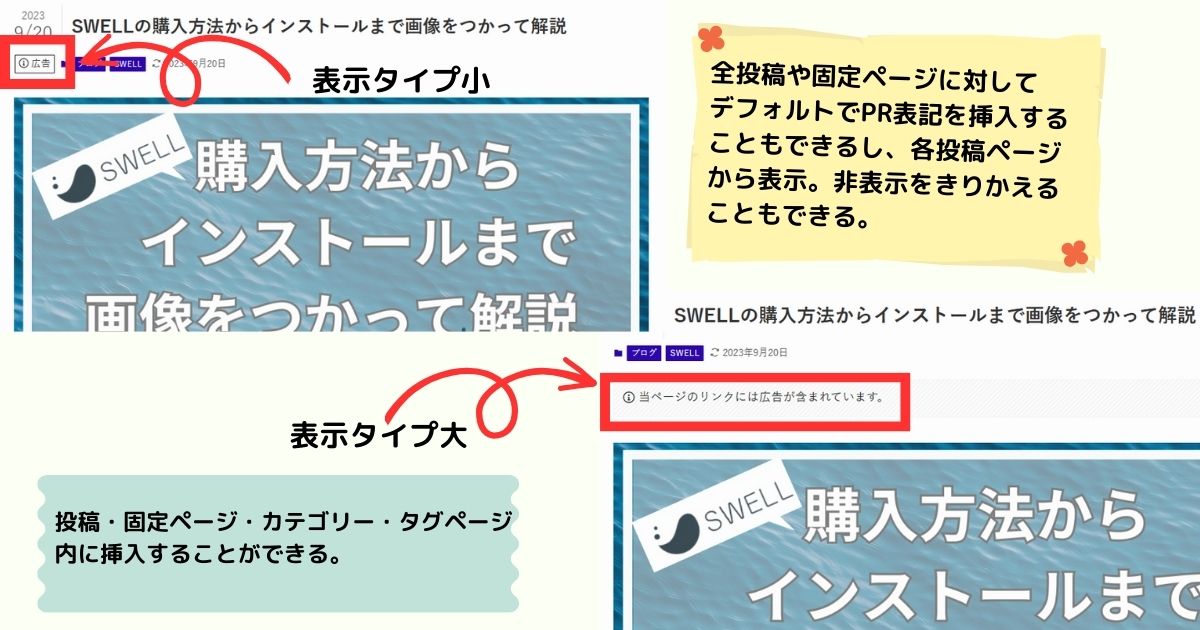
追記 パターン4 SWELLの機能で表示させる
ステマ規制対策として試行錯誤してわからないなりにここまでの設定を終え、記事にしていたところSWELLのアップデートでさらに簡単に対策できるようになりました!!


まとめ
記事の作成途中でSWELLがアップデートされ、さらに簡単にPR表記ができるようになりました。
せっかく記事にしたので、ここまでのわたしの試行錯誤のあとはこのまま残しておきます(笑)
アップデートされたPR表記の機能をつかわなくても、もともとあるSWELLのオリジナルブロックを使うことでややこしいコードをさわらなくても簡単に対策ができるところ!ほんとうにSWELLはすごいなと思いました。
そして新しい規制にも迅速に!さらに簡単に!対応できるようにアップデートしていただけるところ最高です!!
ますますSWELLはおすすめできるテーマになりました!
ーおすすめWordpressテーマ SWELL
シンプルなのに高機能ー
このブログの使用テーマはSWELLです。
パソコンに慣れていないわたしでも、簡単にブログを作れました。
\こちらから、SWELLを使用したおしゃれなデモサイトが見れます/

