
WordPressで画像をいれるときにでてくるこの代替テキストってなに?
入れなきゃいけないものなの?


あなたはWordPressで画像を挿入する際、代替テキストの入力はしていますか?
代替テキストを正しく設定することは、訪れてくれた読者のためになるだけでなくSEO対策にもなります。
この記事では
- 代替テキストとは
- 何のために必要なのか
- 代替テキストの設定方法
- 代替テキスト欄には何を入力すればよいのか
など画像の代替テキストについてお伝えします。
代替テキスト(alt)とは
画像の代替テキストとは、その画像がなにを表しているかの説明を文章で表現したものです。
代替テキストはalt(オルト)やalt属性(オルトぞくせい)ともよばれます。



ちなみにaltはAlternative(オルタナティブ)の略で「代替」という意味があります。
代替テキストはWordPressに限ったものではなく、WordやExcel、X(Twitter)などでも画像に関連する情報を提供するために利用されています。
代替テキストはなんのために設定するの?
代替テキストを設定する理由は主に3つ。
画像が表示されないときのため
音声ブラウザを利用する読者のため
検索エンジンに画像の意味を伝えるため
画像が表示されないときのため
通信が不安定などの理由で画像がうまく表示されなかった場合、代替テキストを入力しておけば画像の代わりに説明文が表示されます。
読者は画像が表示されなくても、説明文をよむことでなんの画像がはってあったのかがわかります。
音声ブラウザを利用する読者のため
読者が音声ブラウザ(ウェブページを音声で読み上げてくれる)などを使用する場合、代替テキストが入力してあれば画像の説明文が読み上げられます。
代替テキストを設定しなかった場合、視覚から画像を認識できない方には画像の説明を伝えることができないということになります。
検索エンジンに画像の意味が伝わるようにするため
検索エンジンは画像を画像として視覚的に認識することができないため、ページの内容や画像の近くにあるテキストをもとに画像を理解しようとします。
代替テキストを入力しておくことで検索エンジンが画像の内容を正しく認識する手助けになり、画像検索結果にも表示されるようになります。
検索結果に表示されるようになる=SEO対策になります。


代替テキストは、読者や検索エンジンに画像の内容を正しく伝えるために設定するもの
代替テキストには何をいれたらいい?
では具体的にはどんな感じで入力していけばよいのでしょうか。
代替テキストには、ページの内容にあったキーワードをいれた自然な説明文を入力しましょう。
文字数に決まりはありませんが、極端に長すぎるものやただキーワードをたくさん詰め込んだだけのものはNGです。
例えばこの猫の画像に代替テキストを入力するなら


- 猫、ねこ、仔猫、白いねこ、しろねこ
- 1匹の白猫
- カメラに興味深々の白いねこ
の3つだったら2か3のような代替テキストが良いと思います。(1.はキーワードの詰め込みすぎで×)
もし、書き方に迷った場合は、画像が表示されずに代替テキストが表示されたとき不自然ではないかを考えて設定するとよいでしょう。
こんな場合は代替テキストは必要ない
代替テキストはすべての画像に必ず設定しなくてはいけないものではなく、入力欄下にある注意書きにもあるように画像が背景や装飾のためのものなら代替テキストの入力は必要ありません。
画像に意味や目的がある場合のみ代替テキストを設定します。


WordPress代替テキストの設定方法
代替テキストの入力は記事作成画面とメディアライブラリーからできます。
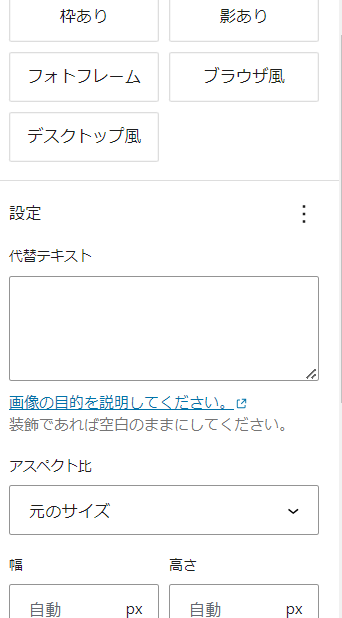
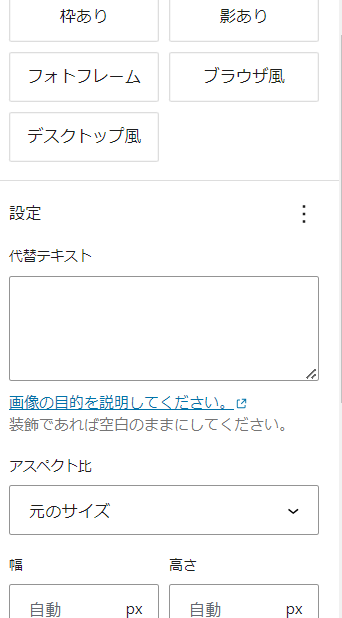
記事作成画面で設定
記事作成画面右側のパネルから画像を選ぶと代替テキスト入力画面がでてきます。


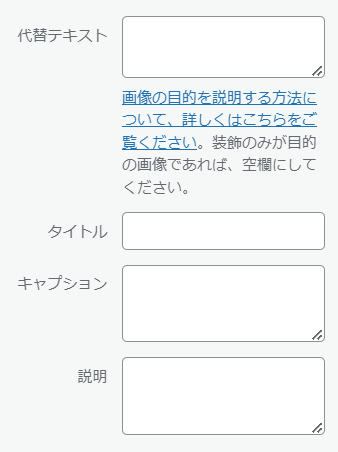
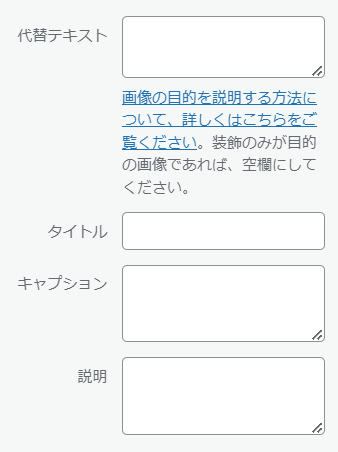
メディアライブラリーで設定
メディアライブラリーで代替テキストを入力してから画像をはりつければ、記事作成画面でも代替テキストが反映されます。


ちなみにキャプション欄を入力しておけば上の画像ででているように画像の下に表示されます。
まとめ
代替テキストを設定する目的や方法を紹介しました。
適切な代替テキストを設定し、どんな環境でも、だれにでも使いやすいブログを作っていきましょう。

